ブログ初心者でも簡単に使える、画像圧縮の便利なツールを紹介します。
ページ表示速度の遅いサイトはSEOにもネットユーザーにも悪影響を及ぼす
ネットユーザーが検索でWEBサイトを訪問した際に、ページが表示されるまでの速度について、昔は7秒ルールなどと言われた時代もありましたが、今は3秒ルールがデッドラインの基準になっているそうです。
つまり、サイト訪問したユーザーは3秒を超えるページ速度に対しては、不快感を感じて表示される以前、或は、表示されてからでも離脱してしまう確率が高いとされているのです。
また、検索上位表示されているWEBサイトを確認すると、その殆どが1~2秒台のページ表示速度を維持しています。
これは、ネットユーザーだけでなく、検索エンジンも評価基準の1つとして、ページ速度を検索順位決定の判断材料にしている裏付けとも言えるでしょう。
デザイン性に優れたクオリティーの高いサイトを構築していくと、どうしても多くの画像を利用するケースが増えてきます。
しかし、高解像度の写真などを多く利用すると、画像のファイルの容量が大きくなりすぎて、WEBサイトのページ表示速度が遅くなる重大な原因になってしまうのです。
このような状態を放置したままにしていると、検索エンジンからもネットユーザーからも敬遠される可能性が高くなり、アクセス数の減少を招く事態になりかねません。
WEBサイトへ掲載する画像のファイル容量をしっかり確認し、適切な大きさに圧縮してから利用することは、WEBサイトの高速化を維持する為の最も基本的な予防方法と言えます。
そこで今回は、無料で使える簡単操作の画像圧縮ツールを紹介したいと思います。
無料で使える画像圧縮ツール3つを厳選!
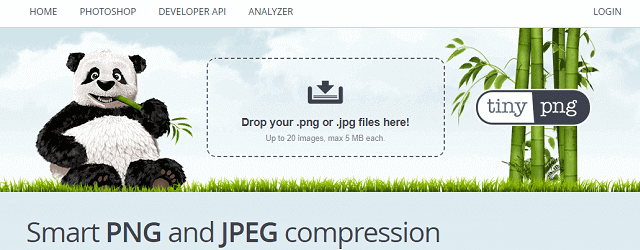
TinyPNG

画像圧縮ツールの中では、TinyPNGは最も有名な1つと言えます。
JPEGとPNG画像を可逆圧縮してくれるWebサービスで、「Drop your png or .jpg files here!」と書いてある枠の中にドラッグするだけで画像が圧縮されます。
幾つもドロップ出来るので使い勝手も良く便利です。
TinyPNGを利用する⇒https://tinypng.com/
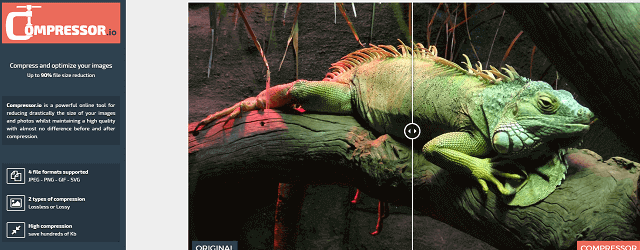
Compressor.io

Compressor.ioは、JPEG画像が圧縮できるサービスで、スライダーを動かすとオリジナル画像と圧縮後の画像の比較が出来るようになっています。
素人目にはわからないほど、圧縮後の画像はクオリティーが高く綺麗です。
そのままブログで利用するのであれば「Lossy」での圧縮の選択をおすすめします。
Compressor.ioを利用する⇒https://compressor.io/
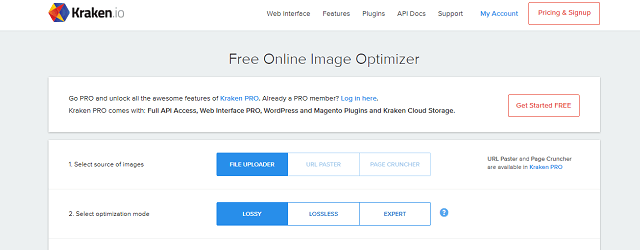
kraken.ioウェブ版

kraken.ioには有料のプラグインと無料で利用できるウェブ版があります。
ウェブ版では、JPEGとPNGの画質設定が可能になりメタデータを残す設定もできるようになっています。
最低の画質設定にしても、それなりのクオリティーを保つことができます。
kraken.ioウェブ版を利用する⇒https://kraken.io/web-interface
本当にページ速度が遅いのか?画像が重いのか?確かめてみる

WEBサイトを表示した際に、その時々で動作が「遅い」「重い」と感じる度合いが異なる場合もよくあることです。
これは、WEBサイト側の状況に関係なく、パソコン自体の影響であったり、ネットワーク上の影響であったりする事もあるからです。
WEBサイトに掲載する画像の最適化や、ページ表示速度の最適化については、感覚的な改善ではなく、しっかりと数値化できる計測方法を用いることで、確実な改善をすることが重要です。
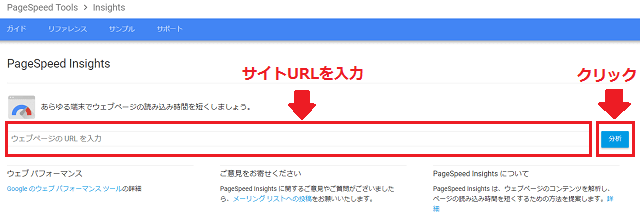
PageSpeed Insightsは、Googleが提供している、WEBサイトの重さを計測してスコアで表してくれるサービスです。
モバイル版とパソコン版のスコアを表示してくれて、それぞれ適用可能な最適化の項目を示してくれます。
画像については、圧縮することで幾ら削減できるかを数値で表示してくれますので、速度低下となっている原因が一目瞭然です。
下図の赤枠部分へWEBサイトのURLを入力して、分析ボタンをクリックするだけで計測が始まり、スコアを表示してくれますので、是非、活用してみて下さい。

PageSpeed Insightsを利用する⇒https://developers.google.com/speed/pagespeed/insights/?hl=ja
まとめ
WEBサイト制作において、コンテンツの充実に没頭することも重要な作業ではありますが、他のライバルサイトと常に比較してみることも重要です。
その比較材料の1つがサイトの表示速度であり、画像などの重さになります。
今回紹介したツールを活用して、自分の運営するサイトがどのような状況なのかを明確な数値として把握し、最適な状態でユーザーに閲覧してもらえるように、また、検索エンジンに評価してもらえるようにしましょう。











