ブログ運営を始める初心者の方々にも、是非お勧めしたいテンプレートが賢威です。
賢威は完成度が高く様々な機能が既に装着されており、SEO対策にも優れたテンプレートです。
勿論、Twitter・Facebook・Google+・はてなブックマークなど、人気のSNSで多くのユーザーからシェアしてもらえるように、ソーシャルボタンの設置も簡単にできるようになっています。
ただ今回は、通常の設置以上に目立つデザインで、且つオシャレにソーシャルボタンを演出する方法を紹介したいと思います。
賢威7でソーシャルボタンを設置する通常の方法
先ずは、賢威7でソーシャルボタンを設置する通常の方法を紹介します。
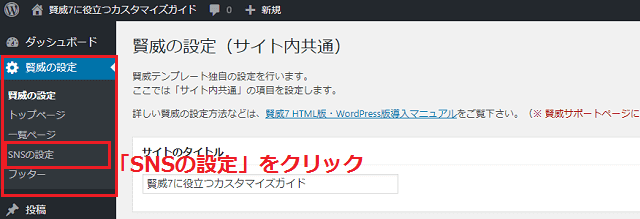
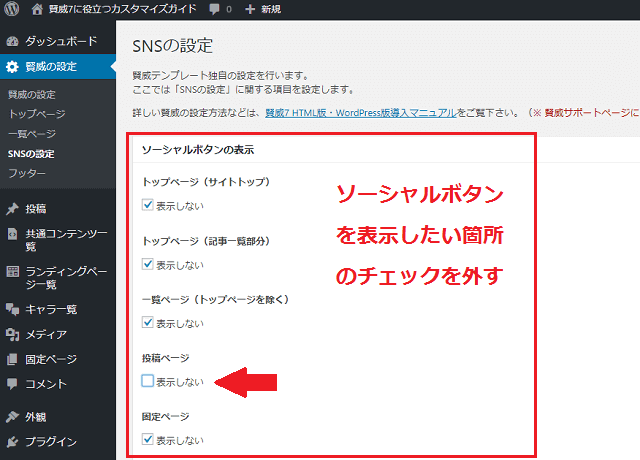
【1】WordPress管理画面の「賢威の設定」欄にある「SNSの設定」をクリックします。

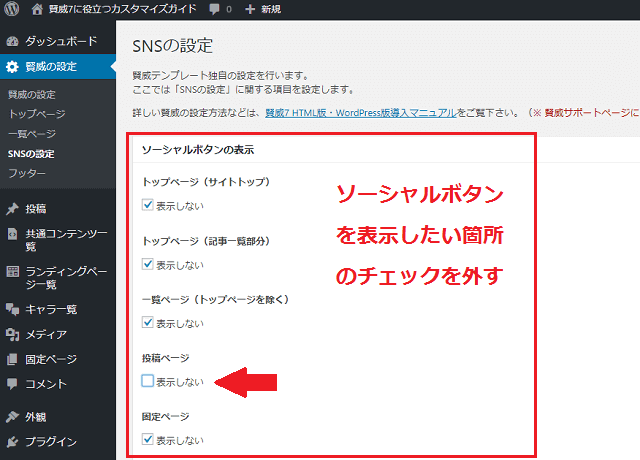
【2】SNS設定の上段に「ソーシャルボタンの表示」の項目が表示されますので、その中でソーシャルボタンを設置したい箇所のチェックマークを外して、最下段にある「変更を保存」のボタンをクリックします。
ソーシャルボタンを表示させる箇所はお好みですが、基本的に沢山の記事を更新する事になる「投稿ページ」での表示は必須と言えるでしょう。

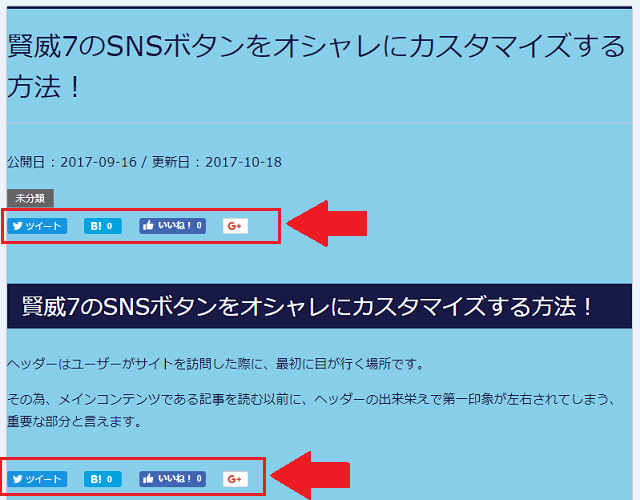
【3】今回は「投稿ページ」へソーシャルボタンを設置するようにしましたの、記事の上段と下段へTwitter・はてなブックマーク・Facebook・Google+の順で表示されるようになりました。

以上で、賢威7でソーシャルボタンを設置する通常の方法の手順は終了です。
とても簡単ですので、1分足らずで作業が完了し、ソーシャルボタンを設置できると思います。
賢威7でオシャレで目立つソーシャルボタンを設置する方法
では、本題のオシャレなソーシャルボタンの設置手順について解説していきます。
設置完了後のデザインは、当ブログでも利用しているので、他のページも閲覧して参考にしてみて下さい。
ボタンの大きさなど、デザインとバランスを考慮して、人気のソーシャルボタン6つを設置していきます。

【1】今回も前項と同様に「投稿ページ」でソーシャルボタンを表示するように設定していきます。
実際には「ソーシャルボタンの表示」項目から、それぞれお好み箇所を表示させるように、チェックマークを外して下さい。

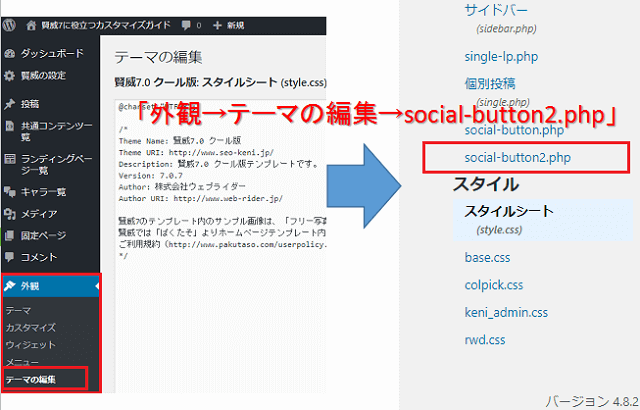
【2】次に、WordPress管理画面の「外観」欄の「テーマ」をクリックします。
すると画面右の下段に「social-button2.php」の項目がありますので、それをクリックします。

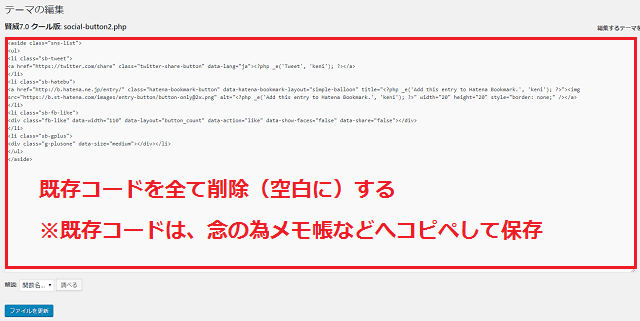
【3】「social-button2.php」にある既存のコードを全て削除します。(既存コードは、メモ帳などへコピーしてバックアップを取ってください)

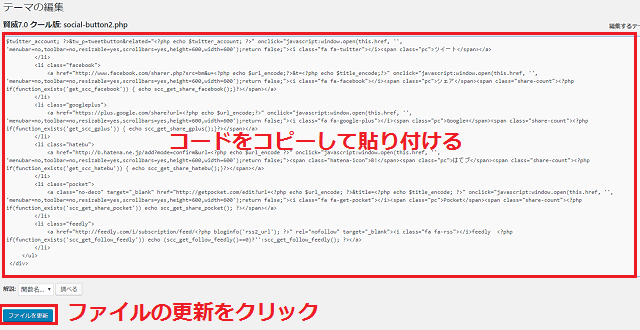
【4】空白になった「social-button2.php」へ、次のコードを挿入して「ファイルを更新」ボタンをクリックして下さい。(【Twitterのアカウント名】と記載の箇所には、ご自身のTwitterのアカウント名を記入して下さい。「@○○○」の@を除く「○○○」の部分を入力します。)
<div class="sns-wrap">
<?php
if( function_exists( "enqueue_font_awesome") ):
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
}
endif;
$url_encode = urlencode( get_permalink() );
$title_encode = urlencode( get_the_title() );
$twitter_account = '【Twitterのアカウント名】';
?>
<ul class="sns clearfix">
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode; ?>&text=<?php echo $title_encode . urlencode( ' | ' ); echo urlencode( get_bloginfo('name')); ?>&via=<?php echo $twitter_account; ?>&tw_p=tweetbutton&related="<?php echo $twitter_account; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-twitter"></i><span class="pc">ツイート</span></a>
</li>
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-facebook"></i><span class="pc">シェア</span><span class="share-count"><?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook();}?></span></a>
</li>
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-google-plus"></i><span class="pc">Google+</span><span class="share-count"><?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus();}?></span></a>
</li>
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><span class="hatena-icon">B!</span><span class="pc">はてブ</span><span class="share-count"><?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu();}?></span></a>
</li>
<li class="pocket">
<a class="no-deco" target="_blank" href="http://getpocket.com/edit?url=<?php echo $url_encode; ?>&title=<?php echo $title_encode; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-get-pocket"></i><span class="pc">Pocket</span><span class="share-count"><?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?></span></a>
</li>
<li class="feedly">
<a href="http://feedly.com/i/subscription/feed/<?php bloginfo('rss2_url'); ?>" rel="nofollow" target="_blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a>
</li>
</ul>
</div>

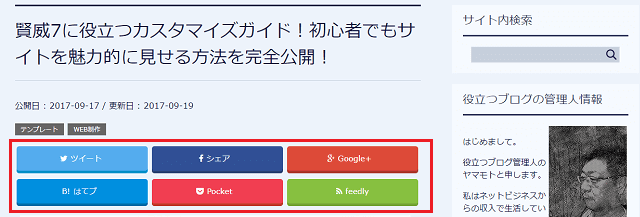
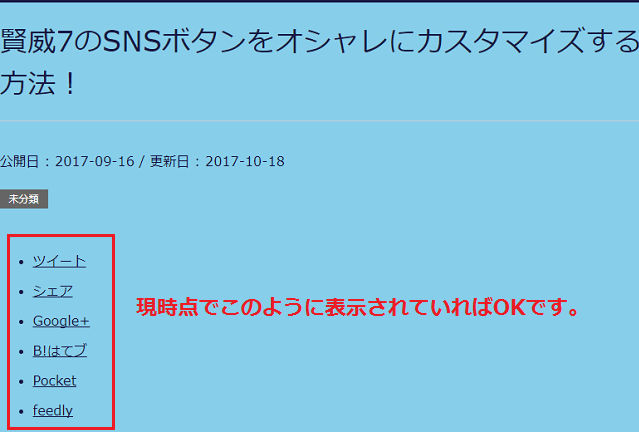
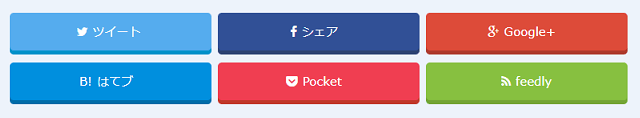
【5】「ファイルの更新」の後、ソーシャルボタンが下図のように表示されるようになります。

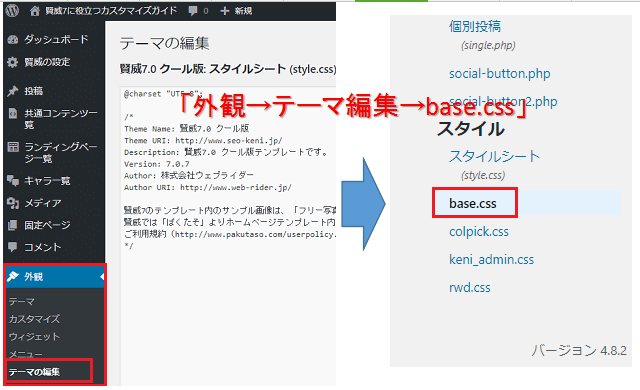
【6】次に、WordPress管理画面の「外観→テーマ編集」でと進め、右下段にある「base.css」を開きます。

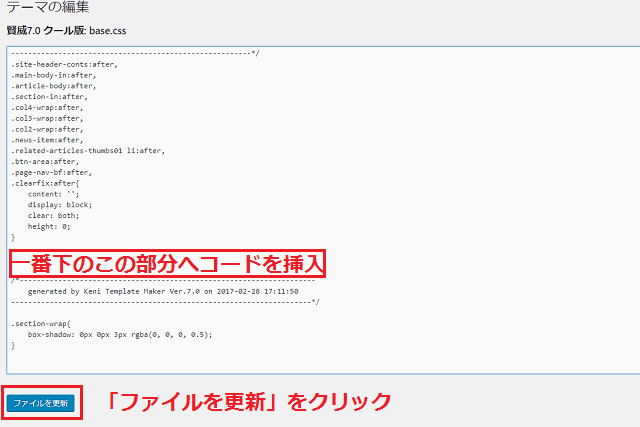
【7】「base.css」の最下段へ以下のコードを挿入して、「ファイルを更新」をクリックします。
/* —————————————————-
SNSボタン
—————————————————–*/
.sns-wrap {
width: 100%;
margin-top: 1em;
margin-bottom: 1%;
}
.sns {
margin: 0 auto;
list-style: none;
}
.sns a {
text-decoration: none;
font-size: 15px;
}
.sns {
text-align: center;
}
.sns li {
float: left;
width: 32.3%;
margin: 0 .5% 2%;
}
.sns a {
position: relative;
display: block;
padding: 10px 5px;
color: #fff;
border-radius: 5px;
text-align: center;
}
.sns span,
.sns .fa {
margin-right: .4em;
color: #fff;
}
.sns li a:hover {
-webkit-transform: translate3d(0px,5px,1px);
-moz-transform: translate3d(0px,5px,1px);
transform: translate3d(0px,5px,1px);
box-shadow: none;
}
.sns .twitter a {
background: #55acee;
box-shadow: 0 5px 0 #0092ca;
}
.sns .facebook a {
background: #315096;
box-shadow: 0 5px 0 #2c4373;
}
.sns .googleplus a {
background: #dd4b39;
box-shadow: 0 5px 0 #ad3a2d;
}
.sns .hatebu a {
background: #008fde;
box-shadow: 0 5px 0 #016DA9;
}
.sns .pocket a {
background: #f03e51;
box-shadow: 0 5px 0 #c0392b;
}
.sns .feedly a {
background: #87c040;
box-shadow: 0 5px 0 #74a436;
}
@media only screen and ( max-width: 736px ) {
.sns li {
width: 32.3%;
margin: 0 .5% 4%;
}
.sns a {
font-size: 13px;
padding: 6px 3px;
}
}

【8】ソーシャルボタンが綺麗にカスタマイズされて、下図のようになります。

以上で、賢威7でオシャレで目立つソーシャルボタンを設置する方法は完了になります。
カスタマイズしたソーシャルボタンへシェア数を表示する方法
カスタマイズしたソーシャルボタンへシェア数を表示したい場合には、WordPressプラグインの「SNS Count Cache」を利用します。
【1】WordPress管理画面の「プラグイン→新規追加」をクリックして、右上部へ「SNS Count Cache」と入力して検索します。
検索結果が表示されたら、「SNS Count Cache」をインストールした後に有効化して下さい。

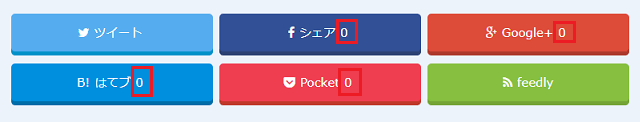
【2】数のようにソーシャルボタンへシェア数が表示されるようになります。

※ソーシャルボタンへシェア数を表示したくない方は、この作業は不要です。
まとめ
ブログへのソーシャルボタン設置は、今や必須の取り組みと言っても過言ではありません。
より美しく、そして目立つソーシャルボタンを設置する事で、シェアしてくれるユーザーの増加が期待でき、ブログを広くアピールする事が可能になります。
今回記事の他にも、賢威7では色々なカスタマイズで、よりデザイン性に優れたブログを構築して、ユーザーを引きつける機能が漫才ですので、是非ともお試しください。