WEBサイトの収益化やビジネスツールとしてWordPressを運用するのであれば、ユーザーからの問い合わせページの設置は必須と言えます。
但し、問い合わせに対する自動返信メールなど、充実した機能のページを作ろうとした場合には、それなりの専門的なWEB知識が必要となります。
このような問題を解決してくれる、便利なWordPressプラグインがContact Form 7(コンタクトフォーム7)です。
Contact Form 7とは
Contact Form 7は、問い合わせページのフォームを運営するWEBサイトへ簡単に作成できるプラグインです。
作成した問い合わせのメールフォームは、固定ページなどに設置でき、WEBサイトを閲覧しているユーザーからサイト運営者に対してコンタクトが可能になります。
WEBサイトをビジネスで活用する場合には、問い合わせページの設置は必須であり、その設置作業を簡単にできるおすすめのプラグインです。
Contact Form 7のインストール方法
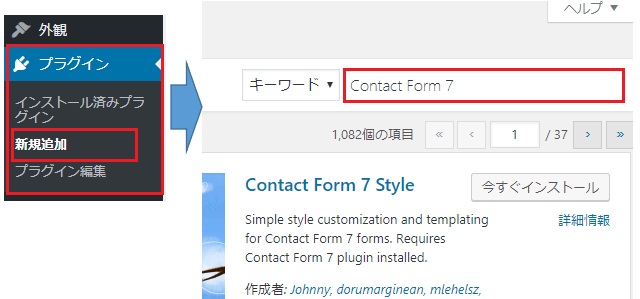
【1】WordPress管理画面の「プラグイン⇒新規追加」をクリックして、右上段の入力欄へ「Contact Form 7」と入力して検索して下さい。
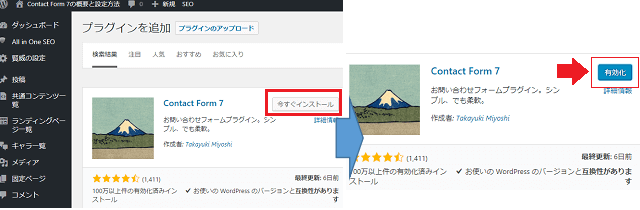
【2】検索結果に「Contact Form 7」が表示されますので、「今すぐインストール」をクリックして、インストール終了後に更に「有効化」をクリックします。
これで、Contact Form 7のインストールは完了になります。
Contact Form 7 の設定方法
コンタクトフォームの作成方法
それでは、コンタクトフォーム(問い合わせフォーム)の作成をしていきます。
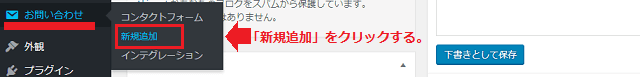
【1】先ず、WordPress管理画面の「お問い合わせ⇒新規追加」をクリックします。
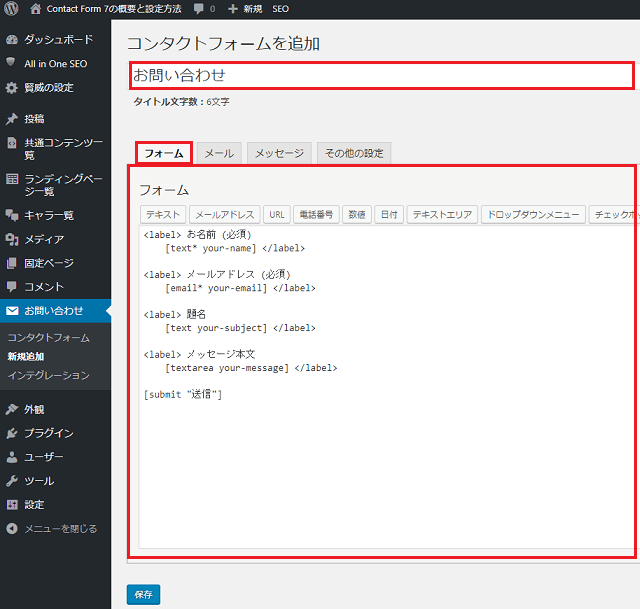
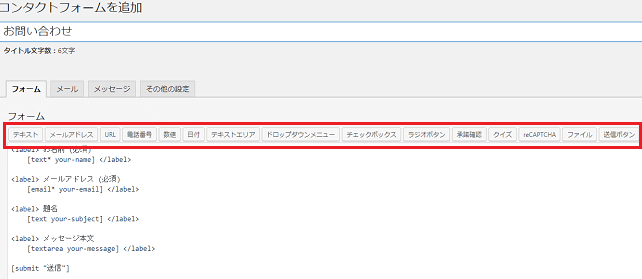
【2】下図のように、「コンタクトフォームを追加」の画面が表示されます。
投稿や固定ページに表示されるコンタクトフォーム定義する「フォーム」タブと、フォームに入力された内容をどのようにメールで送信するのかを設定する「メール」タブがあります。
先ずは、コンタクトフォームのタイトルに「お問い合わせ」と入力して、「フォーム」タブにある項目を作成していきます。
【3】「フォーム」タブにある項目では、投稿や固定ページで表示されるコンタクトフォームの部分を定義していきます。
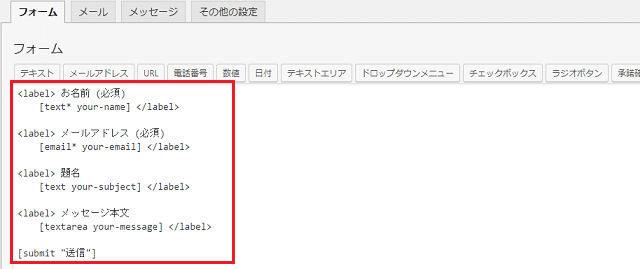
下図はデフォルトの状態で、「お名前」「メールアドレス」「題名」「メッセージ本文」の4項目の入力欄とフォームの「送信」ボタンが表示されるようになっています。
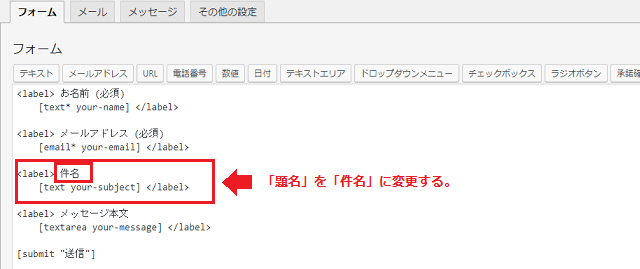
【4】今回は、デフォルト状態の「題名」を「件名」に変更して、コンタクトフォームを作成したいと思います。
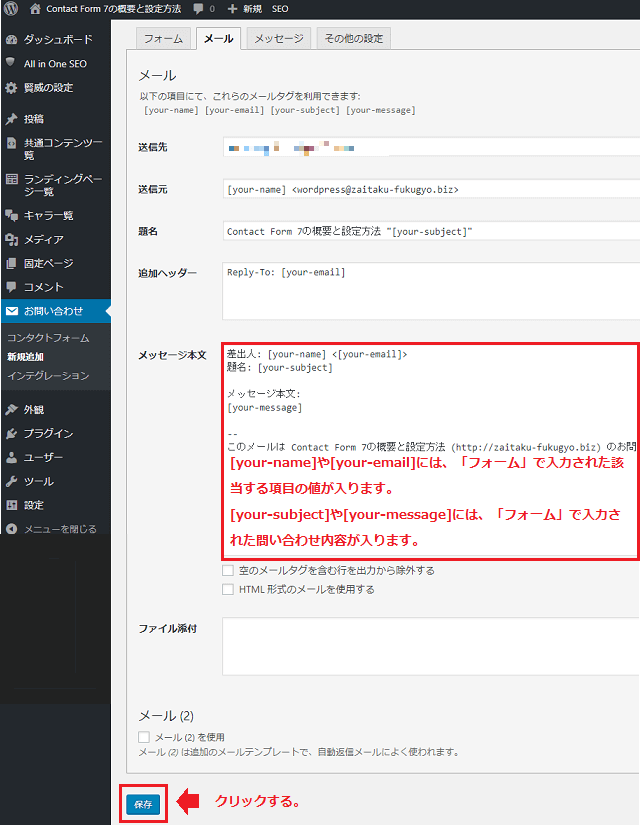
【5】次に「メール」タブをクリックして、「フォーム」タブで入力された内容を送信するメールアドレスや送信方法の設定を行います。
「メッセージ本文」の[your-name]や[your-email]には、「フォーム」で入力された該当する項目の値が入ります。
また[your-subject]や[your-message]には、「フォーム」で入力された問い合わせ内容が入ります。
「メール」はデフォルトのまま進めたいと思いますので、画面左下段の「保存」をクリックします。
【6】これでコンタクトフォームが作成知れました。
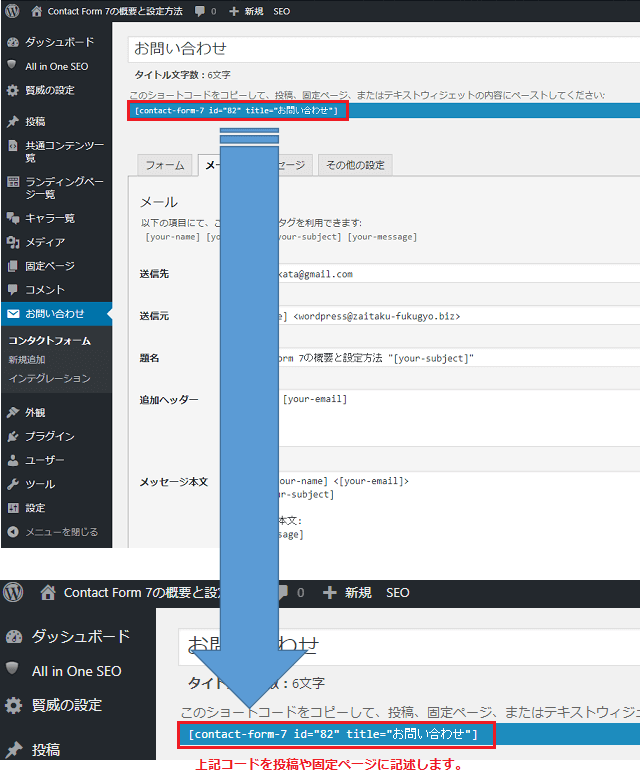
作成したコンタクトフォームを利用するには、作成時に表示される下図のコードを投稿や固定ページに記述します。(コードは作成済みのコンタクトフォーム一覧画面からでも確認できます。)
コンタクトフォームの表示方法
それでは、先ほど作成したコンタクトフォームを実際に利用してみましょう。
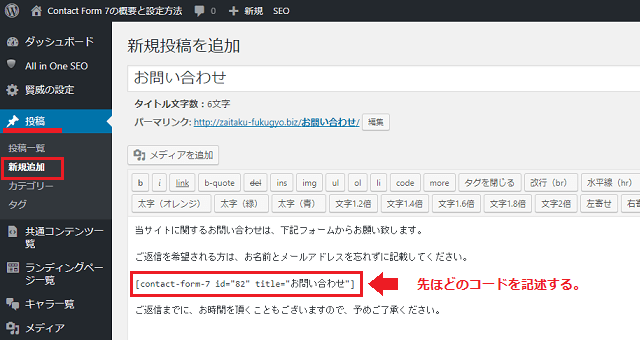
【1】WordPress管理画面の「投稿⇒新規追加」(または「固定ページ⇒新規追加」)をクリックして、先ほどのコンタクトフォームのコードを入力して下さい。
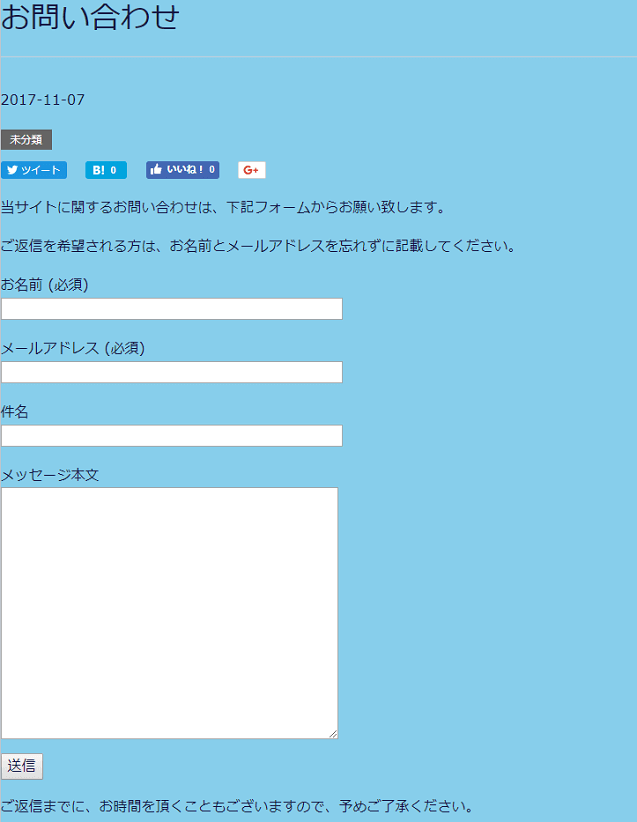
【2】「公開」ボタンをクリックして記事を更新した後、投稿された記事を確認すると下図のように表示されています。
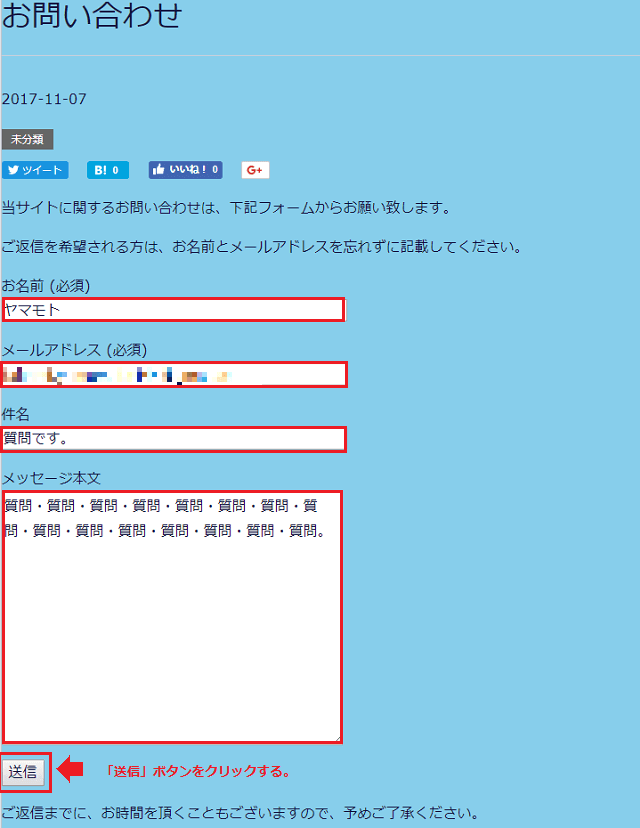
【3】続いて、実際にコンタクトフォームの各項目へ入力して、「送信」ボタンをクリックしてみます。
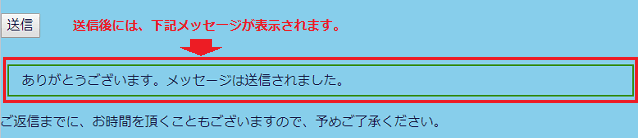
【4】送信が完了すると、下図のようなメッセージ文が表示されます。
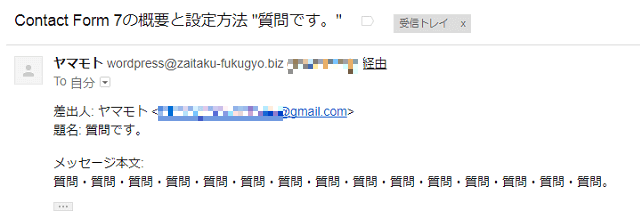
【5】実際に受信されたメールは、下図のように表示されます。
以上で、Contact Form 7の基本的な設定と利用方法についての解説は終了です。
このプラグインを利用する事で、とても簡単にコンタクトフォームを作成でき、ユーザーの問い合わせに対応できるようになります。
コンタクトフォームのカスタマイズ方法
【1】コンタクトフォームの新規追加画面では、カスタマイズで利用できる便利なボタンが色々表示されています。
このボタンをクリックすることで、コンタクトフォームに設置する部品を簡単に作成することができます。
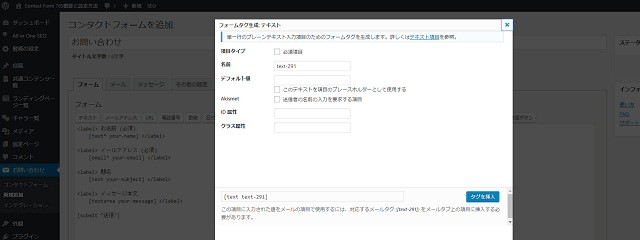
【2】作成したい部品名のボタンをクリックすると、種類に応じた設定項目が表示され、設定後に「タグを挿入」ボタンをクリックすると、「フォーム」へ挿入されます。
【3】それでは、幾つかの部品について、実際に作成から設置までを試してみたいと思います。
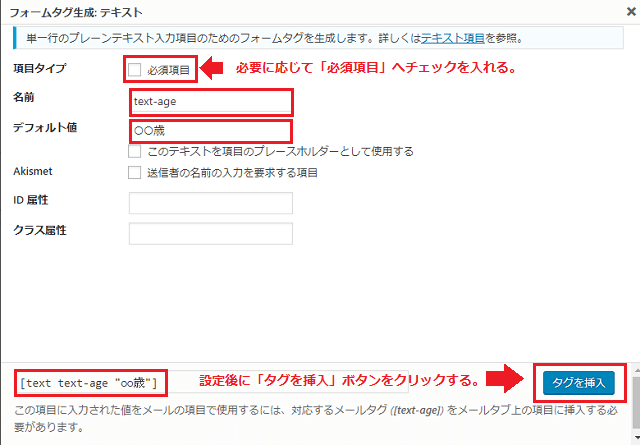
先ず、「テキスト」ボタンをクリックしてみます。
「テキスト」は、ユーザーから1行のテキストを入力してもらう為に使用します。
今回は、「年齢」を入力してもらう為のフォームを作成します。
問い合わせをする際に、入力の必須項目にしたい場合には、「項目タイプ」の「必須項目」チェックを入れます。
「名前」は、自動で設定された名前をそのまま利用しても構いませんし、分かりやすい名前に変更しても構いません。
今回は「text.age」にしてみました。
デフォルトの値を設定する場合は「デフォルト値」の項目に入力します。
今回は「○○歳」とデフォルト値を入力しました。
デフォルト値ではないけれど、入力されるまでサンプルとして値を表示しておきたい場合は「プレースホルダーとして使用する」にチェックをして下さい。
それ以外にスタイル関係の「ID属性」と「クラス属性」を必要であれば設定します。
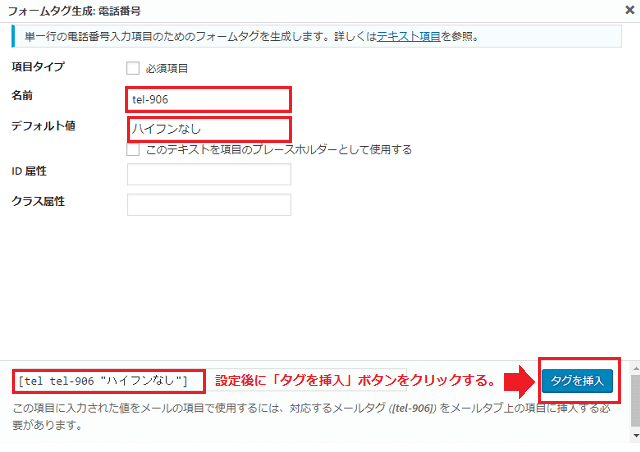
【4】次は、「電話番号」を使用します。
「名前」は自動設定された名前を利用し、「デフォルト値」は「ハイフンなし」と入力しました。
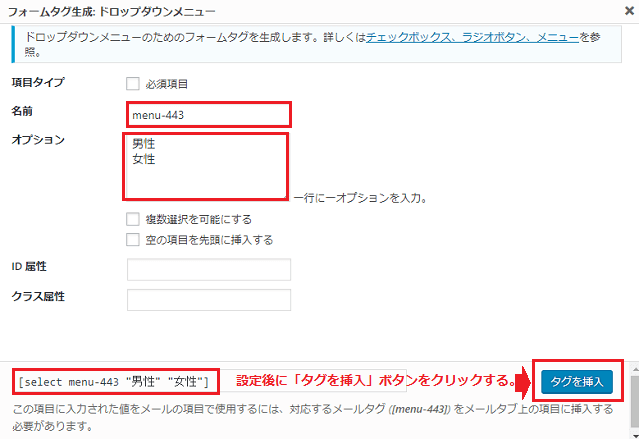
【5】次は、「ドロップダウンメニュー」を使用します。
こちらは、ドロップダウンで設定した項目を、ユーザーが選択できるようにする機能です。
名前」は自動設定された名前を利用し、「オプション」では「男性」「女性」の性別を選択できるようにしました。
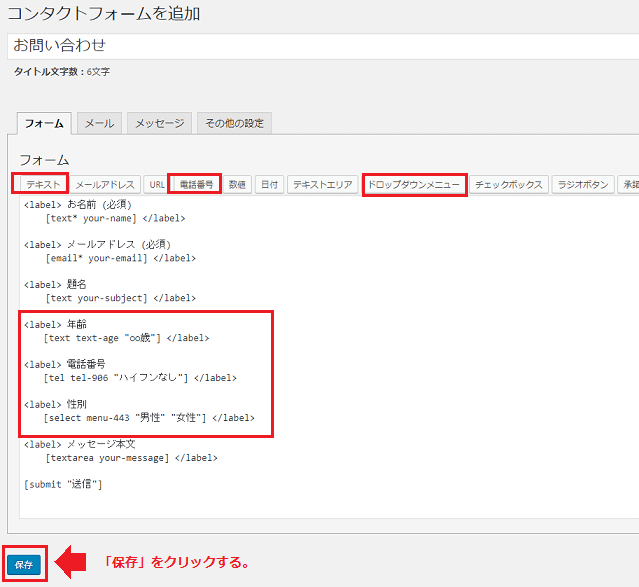
【6】下図のように、「テキスト」「電話番号」「ドロップダウンメニュー」を使用して、タグを挿入しました。(他の項目に合わせて<label></label>の中に記述したり、「年齢」などのテキストを追加していますが、こちらは任意です。)
この状態で「保存」をクリックします。
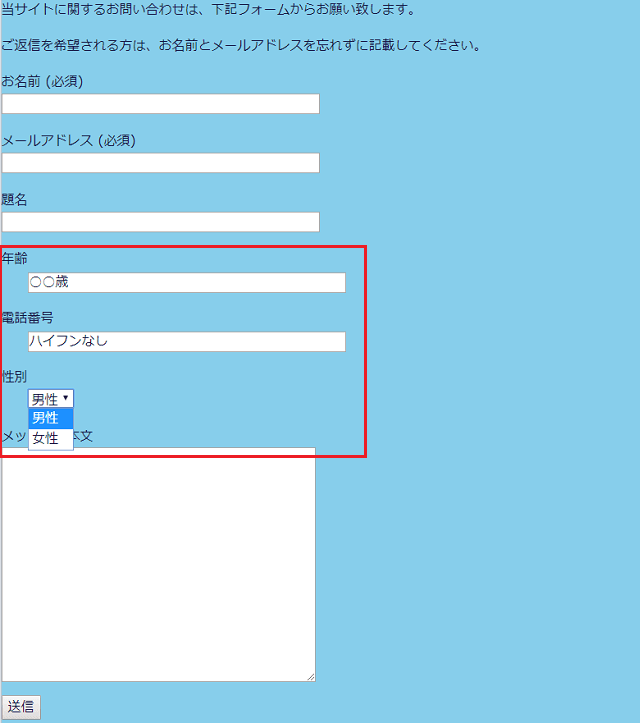
【7】実際の問い合わせページは、下図のように表示されます。
今回は、3つの項目についてカスタマイズしてみましたが、その他にも必要に応じて色々使用できますので、試してみて下さい。
自動返信メールの設定方法
コンタクトフォームを利用したユーザーに対して、自動返信メールを作成することができます。
自動返信メールは、色々な通知内容で活用できます。
- 挨拶文
- 問い合わせ受付のお知らせ
- お問い合わせの内容
- etc…
問い合わせしたユーザーが、「本当にメールが送信されたのか?」との不安を解消できる親切な機能ですので、是非活用しましょう。
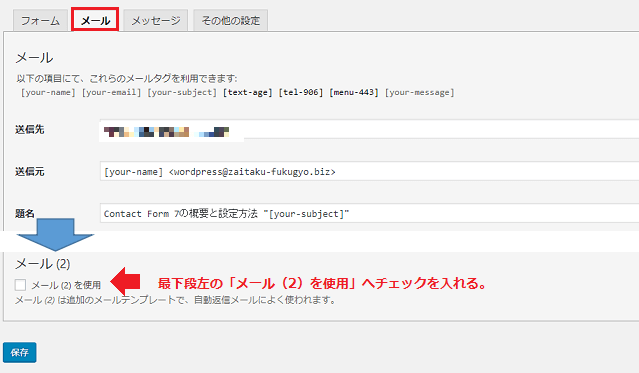
【1】先ず、コンタクトフォームの設定画面を開き、「メール」タブを選択します。
最下段までスクロールすると、左に「メール(2)を使用」とありますので、チェックを入れます。
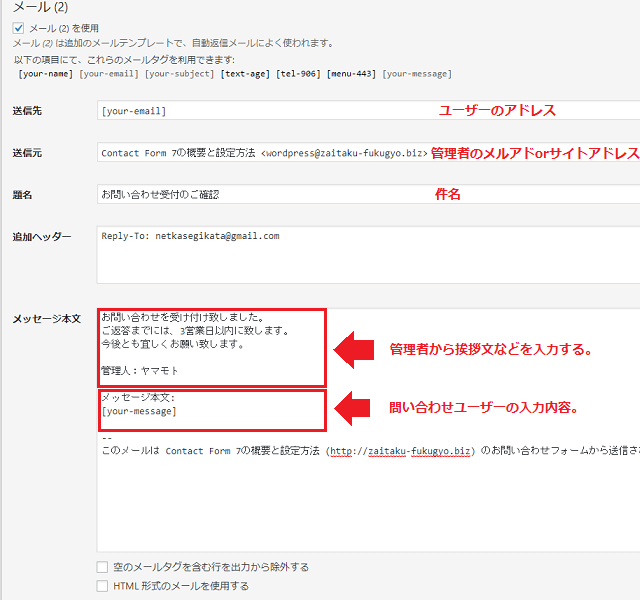
【2】チェックを入れると、下図のようなフォームが表示されますので、該当箇所へ必要事項を入力していきます。
- 送信先
- 〔your-email〕のタグのままでOKです。(お客様のアドレス)
- 送信元
- サイト運営者(あなた)のアドレスです。
- 題名
- 確認メールの件名が入ります。
- 追加ヘッダー
- 任意で入力します。。
- メッセージ本文
- お客様へ届く内容です。
以上のような内容を、問い合わせしたユーザーへ自動返信で届けることが可能です。
色々工夫しながら、返信までの時間や営業時間、その他にも挨拶の言葉などを挿入すると良いでしょう。
設定が完了したら、最下段左の「保存」をクリックして下さい。
以上で、自動返信メールの設定は完了です。
まとめ
WEBサイトを訪問したユーザーからの意見・提案・質問など、幅広く声を聴くことができる機能があれば、今後の運営の大きなヒントになります。
また、ユーザーからも親切なサイトであるとのイメージを持ってもらうことが期待できます。
サイト訪問者とのコミュニケーションを深める為にも、是非、Contact Form 7を活用してみて下さい。