WordPressで記事を作成する際、よく使うタグボタンを並べて作業しやすいようにカスタマイズすることができれば、ブログ更新をスムーズにでき効率化にも繋がります。
今回紹介するプラグインのAddQuicktagでは、記事作成時によく使うコードや文字、文章などの定型文をボタン1つで入力できるように設定できます。
WordPressの必須プラグインとも言えるAddQuicktagについて、その概要と設定方法を解説していきます。
AddQuicktagとは
AddQuicktagはWordPressで記事を作成する時に、予め登録しておいたタグをワンクリックで入力してくれる便利なプラグインです。
タグの他にもよく使う定型文などを登録しておけば、クリックひとつで呼び出すことができるので作業の効率化ができます。
また、記事の見栄えやデザインのクオリティーアップも期待できますので、質の向上を維持しながら効率化を図る上で欠かせないプラグインの1つと言えます。
AddQuicktagのインストール方法
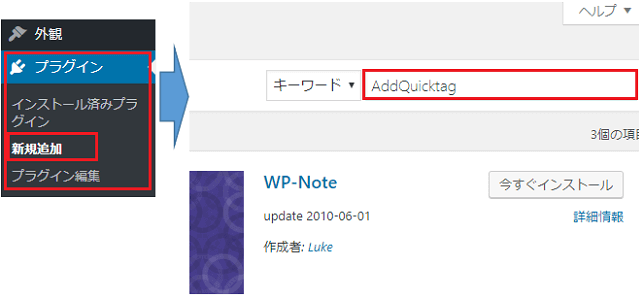
【1】WordPress管理画面の「プラグイン⇒新規追加」をクリックして、右上段の入力欄へ「AddQuicktag」と入力して検索して下さい。
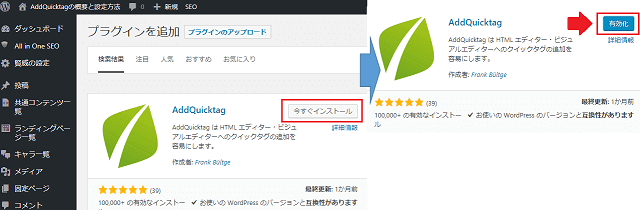
【2】検索結果に「AddQuicktag」が表示されますので、「今すぐインストール」をクリックして、インストール終了後に更に「有効化」をクリックします。
以上でAddQuicktagのインストールは完了です。
AddQuicktagの設定方法
基本設定
続いてAddQuicktagの設定について解説していきます。
好きなショートコードタグや文字を登録する事によって、記事作成の作業効率が飛躍的に上がります。
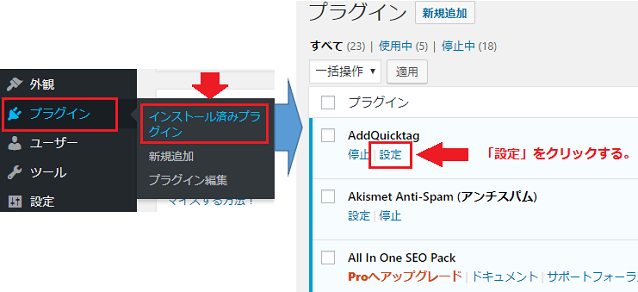
【1】WordPress管理画面の「プラグイン⇒インストール済みプラグイン」をクリックすると、インストール済みのプラグインが表示されますので「AddQuicktag」の「設定」をクリックして下さい。
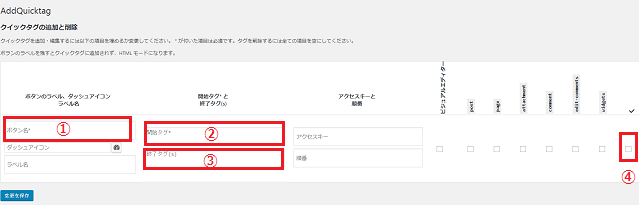
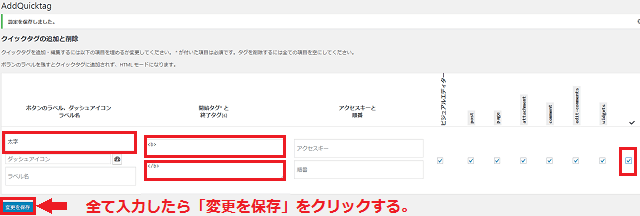
【2】すると下図のような画面が表示されます。
入力が必要となるのは1~4の部分になります。
【3】例として、「太字」のタグを設置してみたいと思います。
先ず、「ボタン名」へ「太字」と入力します。
「開始タグ」へは
<b>
「終了タグ」へは
</b>
と入力して、一番右の「✓」の欄へチェックマークを入れたら「変更を保存」をクリックします。
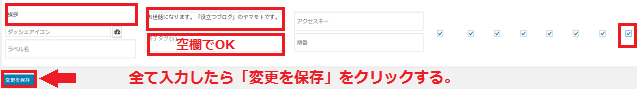
【4】もう一つ例を紹介します。
AddQuicktagではよく使いフレーズ(文言)も登録して活用できます。
先ず、「ボタン名」は「挨拶」として、「開始タグ」へ「お世話になります。「役立つブログ」のヤマモトです。」と入力します。
フレーズの登録の場合「終了タグ」は空欄で対応できますので、後は一番右の「✓」の欄へチェックマークを入れたら「変更を保存」をクリックします。
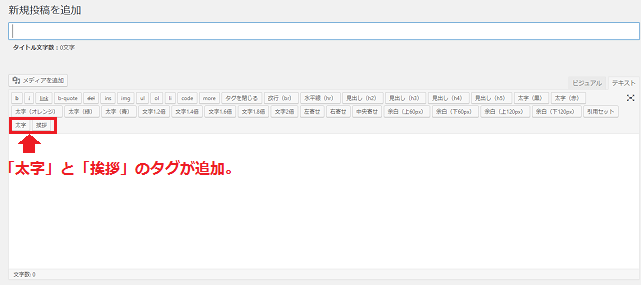
【5】それぞれ保存した後に、「投稿」の「新規追加」、「固定ページ」の「新規追加」を確認すると、下図のようにタグが追加されていることが確認できます。
AddQuicktagとSpeech Bubbleで吹き出しの設定
AddQuicktagとSpeech Bubbleの2つのプラグインを利用することで、簡単に吹き出しの設定をすることができます。
「Speech Bubble」については、プラグインをインストールして「有効化」するだけですので、前項の「AddQuicktagのインストール方法」を参考に完了させて下さい。
有効化を完了させた後、FFFTPやFileZilla等のFTPソフトを利用して画像の設定を行います。
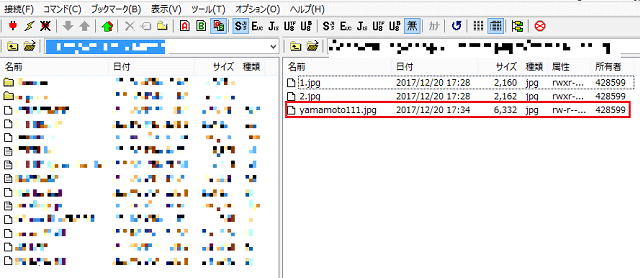
【1】FTPソフトを開いて「運営サイトのドメイン」→「public_html」→「wp-content」→「plugins」→「speech-bubble」→「img」まで進み、そこのフォルダへ使いたい画像を設定します。
因みに、「1.jpg」と「2.jpg」はデフォルトで保存されている画像になります。
【2】画像を設定したら、後はAddQuicktagでタグの登録をしていくだけです。
WordPress管理画面の「プラグイン⇒インストール済みプラグイン」と進み、表示されるAddQuicktagの「設定」をクリックします。
Speech Bubbleを例にすると、前文で説明した1~4は以下のようになります。
- ボタン名
- 分かりやすい名前(例:ヤマモトの吹き出し)
- 開始タグ
- 【speech_bubble type=”吹き出しの形(drop std fb ln fb-flat ln-flat pink rtailのいずれかを選択)” subtype=”キャラの左右位置(L1 R1のいずれかを選択)″ icon=”画像ファイル名(例:yamamoto111.jpg)” name=”キャラ名(例:ヤマモト)”】 ※【】部分は[]に置き換えて下さい。
- 終了タグ
- 【/speech_bubble】※【】部分は[]に置き換えて下さい。
- チェック
- チェックマーク入れる
枠内の入力が完了したら「変更を保存」をクリックすると吹き出しがいつでも使えるようになります。
因みに、当ブログでも利用している賢威7では、AddQuicktagとSpeech Bubbleのプラグインを利用しなくても下図のように簡単に吹き出しを記事内で使うことができます。
 ヤマモト
ヤマモトWordPressプラグインAddQuicktagの概要と設定方法
まとめ
記事作成の作業効率を改善することで、余計な手間が省けると共にブログ運営のストレス軽減にも大きく役立ちます。
今回紹介したAddQuicktagは、WordPressでブログ運営する多くの人が利用しているプラグインで、それぞれの使いやすさを追求しながら自由にカスタマイズできる大きな利点が人気の要因となっています。
クオリティーの高い記事をスピーディーに書き上げる為に、是非、自分なりの使い方を研究してみて下さい。