当サイト「役立つブログ」は、賢威7のWordPressテーマで、クール版のNavyを利用しています。
今回は、賢威7に標準装備される装飾タグを、クール版で実際に表示しながらまとめてみました。
スタンダード版を利用した装飾タグのまとめサイトは、よく見かけるのですが、クール版については、あまり目にしたことがないので、是非、参考にしてみて下さい。
賢威7の文字装飾一覧
文字を装飾することで、文章を強調することに役立ちます。
文字色を変更する方法
文字に色を付けることができます。
| ブラウザでの表記 | HTMLの記述方法 |
|---|---|
<p class="navy">文字色を紺色に変更</p> | |
文字色を水色に変更 | <p class="aqua">文字色を水色に変更</p> |
文字色を赤色に変更 | <p class="red">文字色を赤色に変更</p> |
文字色をオレンジ色に変更 | <p class="orange">文字色をオレンジ色に変更</p> |
文字色をピンク色に変更 | <p class="pink">文字色をピンク色に変更</p> |
文字色を紫色に変更 | <p class="purple">文字色を紫色に変更</p> |
文字色を緑色に変更 | <p class="green">文字色を緑色に変更</p> |
文字色を青色に変更 | <p class="blue">文字色を青色に変更</p> |
文字色を黄色に変更 | <p class="yellow">文字色を黄色に変更</p> |
文字色をオリーブ色に変更 | <p class="olive">文字色をオリーブ色に変更</p> |
文字色をライム色に変更 | <p class="lime">文字色をライム色に変更</p> |
文字色を黒色に変更 | <p class="black">文字色を黒色に変更</p> |
文字色を灰色に変更 | <p class="gray">文字色を灰色に変更</p> |
文字色を白色に変更 | <p class="white">文字色を白色に変更</p> |
文字色を茶色に変更 | <p class="brown">文字色を茶色に変更</p> |
背景色を変更する方法
文字に蛍光ペンのような背景色を付けることができます。
| ブラウザでの表記 | HTMLの記述方法 |
|---|---|
| 文字にオレンジ色の背景色 | 文字に<span class="box-orange">オレンジ色の背景色</span> |
| 文字にピンク色の背景色 | 文字に<span class="box-pink">ピンク色の背景色</span> |
| 文字に黄色の背景色 | 文字に<span class="box-yellow">黄色の背景色</span> |
| 文字にライム色の背景色 | 文字に<span class="box-lime">ライム色の背景色</span> |
| 文字に灰色の背景色 | 文字に<span class="box-gray">灰色の背景色</span> |
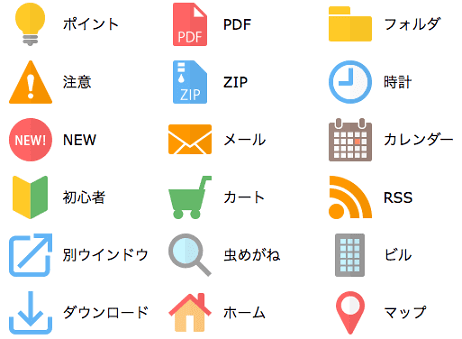
賢威7のアイコン一覧
アイコンは見出しや文章の先頭に表示することで、文章の内容を視覚的に表現することに役立ちます。
小さいアイコン
| ブラウザでの表記 | HTMLの記述方法 |
|---|---|
ポイント | <p class="icon-point">ポイント</p> |
注意 | <p class="icon-caution">注意</p> |
NEW | <p class="icon-new">NEW</p> |
初心者 | <p class="icon-wakaba">初心者</p> |
別ウインドウ | <p class="icon-blank">別ウインドウ</p> |
矢印上 | <p class="icon-arrow-t">矢印上</p> |
矢印右 | <p class="icon-arrow-r">矢印右</p> |
矢印下 | <p class="icon-arrow-b">矢印下</p> |
矢印左 | <p class="icon-arrow-l">矢印左</p> |
ダウンロード | <p class="icon-dl">ダウンロード</p> |
<p class="icon-pdf">PDF</p> | |
ZIP | <p class="icon-zip">ZIP</p> |
メール | <p class="icon-mail">メール</p> |
ショッピングカート | <p class="icon-cart">ショッピングカート</p> |
虫眼鏡 | <p class="icon-search">虫眼鏡</p> |
ホーム | <p class="icon-home">ホーム</p> |
フォルダ | <p class="icon-folder">フォルダ</p> |
時計 | <p class="icon-time">時計</p> |
カレンダー | <p class="icon-calendar">カレンダー</p> |
ビル | <p class="icon-building">ビル</p> |
マップ | <p class="icon-map">マップ</p> |
大きいアイコン
| ブラウザでの表記 | HTMLの記述方法 |
|---|---|
ポイント | <p class="icon-point-l">ポイント</p> |
注意 | <p class="icon-caution-l">注意</p> |
NEW | <p class="icon-new-l">NEW</p> |
初心者 | <p class="icon-wakaba-l">初心者</p> |
別ウインドウ | <p class="icon-blank-l">別ウインドウ</p> |
矢印上 | <p class="icon-arrow-t-l">矢印上</p> |
矢印右 | <p class="icon-arrow-r-l">矢印右</p> |
矢印下 | <p class="icon-arrow-b-l">矢印下</p> |
矢印左 | <p class="icon-arrow-l-l">矢印左</p> |
ダウンロード | <p class="icon-dl-l">ダウンロード</p> |
<p class="icon-pdf-l">PDF</p> | |
ZIP | <p class="icon-zip-l">ZIP</p> |
メール | <p class="icon-mail-l">メール</p> |
ショッピングカート | <p class="icon-cart-l">ショッピングカート</p> |
虫眼鏡 | <p class="icon-search-l">虫眼鏡</p> |
ホーム | <p class="icon-home-l">ホーム</p> |
フォルダ | <p class="icon-folder-l">フォルダ</p> |
時計 | <p class="icon-time-l">時計</p> |
カレンダー | <p class="icon-calendar-l">カレンダー</p> |
ビル | <p class="icon-building-l">ビル</p> |
マップ | <p class="icon-map-l">マップ</p> |
賢威7のリストタグ一覧
ul要素
箇条書きのリストです。
- リスト項目です。
- リスト項目です。文章が長いリストはこのように表示されます。リスト項目です。文章が長いリストはこのように表示されます。
- リスト項目です。
<ul> <li>リスト項目です。</li> <li>リスト項目です。文章が長いリストはこのように表示されます。リスト項目です。文章が長いリストはこのように表示されます。</li> <li>リスト項目です。</li> </ul>
ol要素
数字のリストです。
- リスト項目です。
- リスト項目です。文章が長いリストはこのように表示されます。リスト項目です。文章が長いリストはこのように表示されます。
- リスト項目です。
<ol> <li>リスト項目です。</li> <li>リスト項目です。文章が長いリストはこのように表示されます。リスト項目です。文章が長いリストはこのように表示されます。</li> <li>リスト項目です。</li> </ol>
リストの横並び
横並びのリストです。先頭の点は非表示になっています。
- 横並びのリスト項目です。
- 横並びのリスト項目です。
- 横並びのリスト項目です。
<ul class="inline"> <li>横並びのリスト項目です。</li> <li>横並びのリスト項目です。</li> <li>横並びのリスト項目です。</li> </ul>
リストの先頭の点を非表示にする
箇条書きリストの先頭の点を非表示にしています。
- リスト項目です。
- リスト項目です。文章が長いリストはこのように表示されます。リスト項目です。文章が長いリストはこのように表示されます。
- リスト項目です。
<ul class="none"> <li>リスト項目です。</li> <li>リスト項目です。文章が長いリストはこのように表示されます。リスト項目です。文章が長いリストはこのように表示されます。</li> <li>リスト項目です。</li> </ul>
賢威7の記述リスト一覧
記述リスト(標準)
- 項目
- 本文の説明が入ります。本文の説明が入ります。
- 項目
- 本文の説明が入ります。本文の説明が入ります。本文の説明が入ります。本文の説明が入ります。本文の説明が入ります。
<dl> <dt>項目</dt> <dd>本文の説明が入ります。本文の説明が入ります。</dd> <dt>項目</dt> <dd>本文の説明が入ります。本文の説明が入ります。本文の説明が入ります。本文の説明が入ります。本文の説明が入ります。</dd> </dl>
記述リスト(デザイン1)
- 記述リストのデザイン1
- 要素が横に並びます。要素が横に並びます。
- 記述リストのデザイン1
- 要素が横に並びます。要素が横に並びます。要素が横に並びます。要素が横に並びます。
<dl class="dl-style01"> <dt>記述リストのデザイン1</dt> <dd>要素が横に並びます。要素が横に並びます。</dd> <dt>記述リストのデザイン1</dt> <dd>要素が横に並びます。要素が横に並びます。要素が横に並びます。要素が横に並びます。</dd> </dl>
記述リスト(デザイン2)
- 記述リストのデザイン2
- 要素が縦に並びます。要素が縦に並びます。
- 記述リストのデザイン2
- 要素が縦に並びます。要素が縦に並びます。要素が縦に並びます。要素が縦に並びます。
<dl class="dl-style02"> <dt>記述リストのデザイン2</dt> <dd>要素が縦に並びます。要素が縦に並びます。</dd> <dt>記述リストのデザイン2</dt> <dd>要素が縦に並びます。要素が縦に並びます。要素が縦に並びます。要素が縦に並びます。</dd> </dl>
賢威7のチェックリストタグ一覧
小さいチェックリスト
- チェックリストの項目です。
- チェックリストの項目です。文章が長いリストはこのように表示されます。チェックリストの項目です。文章が長いリストはこのように表示されます。
- チェックリストの項目です。
<ul class="check-list"> <li>チェックリストの項目です。</li> <li>チェックリストの項目です。文章が長いリストはこのように表示されます。チェックリストの項目です。文章が長いリストはこのように表示されます。</li> <li>チェックリストの項目です。</li> </ul>
大きいチェックリスト
- チェックリストの項目です。
- チェックリストの項目です。文章が長いリストはこのように表示されます。チェックリストの項目です。文章が長いリストはこのように表示されます。
- チェックリストの項目です。
<ul class="check-list-l"> <li>チェックリストの項目です。</li> <li>チェックリストの項目です。文章が長いリストはこのように表示されます。チェックリストの項目です。文章が長いリストはこのように表示されます。</li> <li>チェックリストの項目です。</li> </ul>
賢威7の引用エリアタグ
blockquote要素
blockquoteタグは文章が引用文であることを表す装飾タグです。
ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。
引用元: 参照記事のタイトル
<blockquote> ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。ここに引用文が入ります。 <cite>引用元: <a class="outbound" href="https://www.google.co.jp/" target="_blank">参照記事のタイトル</a></cite> </blockquote>
q要素
qタグは文章の一部が引用文であることを表す装飾タグです。
ここにテキストが入ります。文中に出てくる短文の引用部分への装飾です
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。<q>文中に出てくる短文の引用部分への装飾です</q>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
賢威7のテーブルタグ
標準のテーブル
| ヘッダ項目 | ヘッダ項目 | |
|---|---|---|
| 項目名1 | 項目内容 | 項目内容 |
| 項目名2 | 項目内容 | 項目内容 |
| 項目名3 | 項目内容 | 項目内容 |
<table> <thead> <tr> <th></th> <th>ヘッダ項目</th> <th>ヘッダ項目</th> </tr> </thead> <tbody> <tr> <th>項目名1</th> <td>項目内容</td> <td>項目内容</td> </tr> <tr> <th>項目名2</th> <td>項目内容</td> <td>項目内容</td> </tr> <tr> <th>項目名3</th> <td>項目内容</td> <td>項目内容</td> </tr> </tbody> </table>
比較用テーブル
商品情報の比較などに利用できる比較用テーブルの例です。
| 項目内容 | 項目内容 | 項目内容 | |
|---|---|---|---|
| 項目名まとめ | 項目内容 | 項目内容 | 項目内容 |
| 項目名1 | 項目内容 | 項目内容 | 項目内容 |
| 項目名2 | 項目内容 | 項目内容 | 項目内容 |
| 項目名3 | 項目内容 | 項目内容 | 項目内容 |
<table class="table-comparison"> <thead> <tr> <th class="w25"></th> <th class="w25">項目内容</th> <th class="highlight w25"><span class="f12em">項目内容</span></th> <th class="w25">項目内容</th> </tr> </thead> <tfoot> <tr> <th>項目名まとめ</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> </tfoot> <tbody> <tr> <th>項目名1</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> <tr> <th>項目名2</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> <tr> <th>項目名3</th> <td>項目内容</td> <td class="highlight"><span>項目内容</span></td> <td>項目内容</td> </tr> </tbody> </table>
賢威7のコンバージョンボタンのタグ
リンクボタン
<a href="#" class="btn btn-green">送信内容を確認</a> <a href="#" class="btn btn-blue">送信内容を確認</a> <a href="#" class="btn btn-orange">送信内容を確認</a> <a href="#" class="btn btn-red">送信内容を確認</a>
各丸のボタンRC12
<a href="#" class="btn btn-green rc12"><span>送信内容を確認</span></a> <a href="#" class="btn btn-blue rc12"><span>送信内容を確認</span></a> <a href="#" class="btn btn-orange rc12"><span>送信内容を確認</span></a> <a href="#" class="btn btn-red rc12"><span>送信内容を確認</span></a>
賢威7のQ&Aタグ
- ここには質問文が入ります。
- ここには回答文が入ります。ここには回答文が入ります。
ここには回答文が入ります。ここには回答文が入ります。ここには回答文が入ります。 - ここには質問文が入ります。
- ここには回答文が入ります。ここには回答文が入ります。
ここには回答文が入ります。ここには回答文が入ります。ここには回答文が入ります。
<dl class="qa-list"> <dt>ここには質問文が入ります。</dt> <dd>ここには回答文が入ります。ここには回答文が入ります。 ここには回答文が入ります。ここには回答文が入ります。ここには回答文が入ります。</dd> <dt>ここには質問文が入ります。</dt> <dd>ここには回答文が入ります。ここには回答文が入ります。 ここには回答文が入ります。ここには回答文が入ります。ここには回答文が入ります。</dd> </dl>
賢威7のランキングタグ一覧
王冠アイコンのランキング
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります
ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります
ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
<ol class="ranking-list ranking-list01"> <li class="rank01"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking01" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking02" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking03" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank04"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank05"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> </ol>
メダルアイコンのランキング
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります
ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります
ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
<ol class="ranking-list ranking-list02"> <li class="rank01"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking01" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking02" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking03" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank04"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank05"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> </ol>
シンプルアイコンのランキング
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります

ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります
ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
項目名などが入ります
ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。
<ol class="ranking-list ranking-list03"> <li class="rank01"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking01" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank02"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking02" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank03"> <h4 class="rank-title">項目名などが入ります</h4> <div class="rank-thumb"><img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/7566d13fb5a1181ebf90151b16ba2c70.jpg" alt="ranking03" width="200" height="200" /></div> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank04"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> <li class="rank05"> <h4 class="rank-title">項目名などが入ります</h4> <p class="rank-desc">ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。ランキングに関する説明文が入ります。</p> </li> </ol>
賢威7の情報比較タグ
王冠アイコンの商品比較
商品名が入ります(メーカー名)

価格 5.0 使用感 3.5 効果 4.0 - 価格:
- 3,000円(税込)
- 容量:
- 150ml
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品名が入ります(メーカー名)

価格 5.0 使用感 3.5 効果 4.0 - 価格:
- 3,000円(税込)
- 容量:
- 150ml
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品名が入ります(メーカー名)

価格 5.0 使用感 3.5 効果 4.0 - 価格:
- 3,000円(税込)
- 容量:
- 150ml
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
<ol class="ranking-list comparative-list01"> <li class="rank01"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/ceaa77731cdfae55471df10811355b0c.jpg" alt="ranking001" width="330" height="248" /> <table class="review-table"> <tbody> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </tbody> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">3,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>150ml</dd> </dl> </div> <div class="rank-desc"> 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> 管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。 <p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p> </div></li> <li class="rank02"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/ceaa77731cdfae55471df10811355b0c.jpg" alt="ranking002" width="330" height="248" /> <table class="review-table"> <tbody> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </tbody> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">3,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>150ml</dd> </dl> </div> <div class="rank-desc"> 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> 管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。 <p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p> </div></li> <li class="rank03"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/ceaa77731cdfae55471df10811355b0c.jpg" alt="ranking003" width="330" height="248" /> <table class="review-table"> <tbody> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </tbody> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">3,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>150ml</dd> </dl> </div> <div class="rank-desc"> 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> 管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。 <p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p> </div></li> </ol>
画像に番号を重ねる商品比較
商品名が入ります(メーカー名)

価格 5.0 使用感 3.5 効果 4.0 - 価格:
- 3,000円(税込)
- 容量:
- 150ml
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品名が入ります(メーカー名)

価格 5.0 使用感 3.5 効果 4.0 - 価格:
- 3,000円(税込)
- 容量:
- 150ml
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品名が入ります(メーカー名)

価格 5.0 使用感 3.5 効果 4.0 - 価格:
- 3,000円(税込)
- 容量:
- 150ml
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。
<ol class="ranking-list comparative-list02"> <li class="rank01 on-image"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/ceaa77731cdfae55471df10811355b0c.jpg" alt="ranking001" width="330" height="248" /> <table class="review-table"> <tbody> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </tbody> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">3,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>150ml</dd> </dl> </div> <div class="rank-desc"> 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> 管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。 <p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p> </div></li> <li class="rank02 on-image"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/ceaa77731cdfae55471df10811355b0c.jpg" alt="ranking002" width="330" height="248" /> <table class="review-table"> <tbody> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </tbody> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">3,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>150ml</dd> </dl> </div> <div class="rank-desc"> 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> 管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。 <p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p> </div></li> <li class="rank03 on-image"> <h4 class="rank-title">商品名が入ります(メーカー名)</h4> <div class="rank-thumb"> <img src="https://yakudatsu-blog.com/wp/wp-content/uploads/2017/09/ceaa77731cdfae55471df10811355b0c.jpg" alt="ranking003" width="330" height="248" /> <table class="review-table"> <tbody> <tr> <th class="w30">価格</th> <td><span class="star50">5.0</span></td> </tr> <tr> <th>使用感</th> <td><span class="star35">3.5</span></td> </tr> <tr> <th>効果</th> <td><span class="star40">4.0</span></td> </tr> </tbody> </table> </div> <div class="item-data"> <dl> <dt>価格:</dt> <dd><span class="red f12em">3,000円</span><small>(税込)</small></dd> </dl> <dl> <dt>容量:</dt> <dd>150ml</dd> </dl> </div> <div class="rank-desc"> 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。商品に関する情報が入ります。 </div> <div class="review-desc"> <h5 class="review-desc-title">管理人のレビュー</h5> 管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。管理人のレビューが入ります。 <p class="al-r"><a class="btn btn-detail" href="#"><span class="">商品詳細を見る</span></a></p> </div></li> </ol>
まとめ
今回は、当ブログが利用している賢威7のクール版Navyで装飾タグを表示してみました。
クール版では、アイコンなどはシンプルに表示されるものが多く、もし、カラー色のアイコンを利用したい方は、スタンダード版の利用をおすすめします。
スタンダード版では、下図のようにアイコンが表示されます。

この他にも、カラー表示されるものが多くあります。
私は、スタンダード版もクール版も利用していて、異なるブログで今も運営中ですが、どちらかと言うと、シンプルなクール版の方が好みです。
ただ、ワードプレスでは、殆どのことがプラグインで簡単に対応できますので、特に、賢威7の装飾タグに拘る必要はないと思いますが、知っていて損はないと思いますので、何かの際には、是非、活用してみて下さい。