賢威7は、初心者にもオススメしたい完成度が高く、使いやすい本格的なテンプレートです。
デザインにも優れ、内部SEOが完璧なまでに施されている為、選択したテンプレートをそのまま利用しても、質の高いサイト運営が十分に可能です。
一方で賢威7では、カスタマイズの為の機能性を向上させている一面もあります。
サイト制作者の意向をより確実に反映させる為に、特に重要個所と言える部分では、カスタマイズがしやすいように工夫されているのです。
その1つが、賢威7のフッターのカスタマイズです。
最近は、フッターに広告や色々な情報が盛り沢山に掲載されたWEBサイトを多くなっています。
フッターを綺麗に整え、重要な情報を上手に協調することができれば、ユーザーの離脱を回避して、更に、サイト内の回遊を促す効果が期待できます。
賢威7のフッターについて
賢威7では、フッターエリアを自由にカスタマイズできるようになっています。
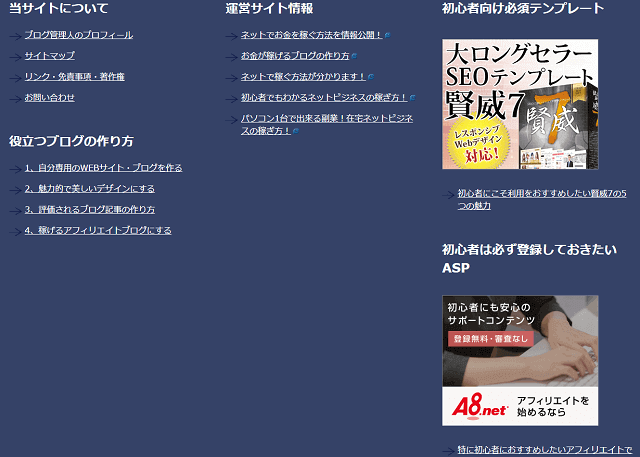
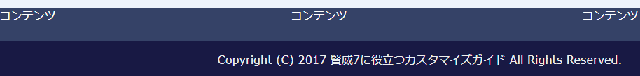
当サイトの「役立つブログ」でも、下図のように3列構造のフッターになっていることをご確認頂けると思います。

このようなフッターエリアを複数列で使いこなすことができれば、色々な情報を区分けしながら表示できるので、かなり有効且つ効果的に活用することができます。
賢威7では、初心者の方でも簡単に3列のフッターを構成でき、クオリティーの高い仕上げを実現できます。
賢威7でフッターを3列にする為の手順
より設定を簡単にする為に、ここではプラグインを利用しながら進めていきます。
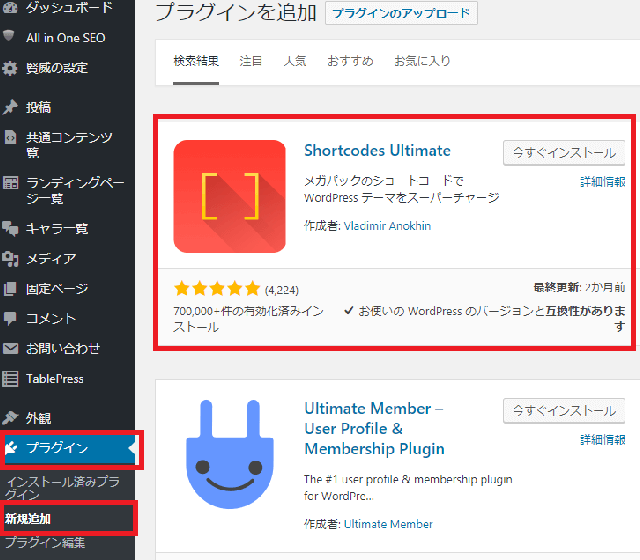
【1】先ず、管理画面の「プラグイン」⇒「新規追加」と進み、右上の検索欄でプラグイン名「Shortcodes Ultimate」で検索して下さい。

【2】「Shortcodes Ultimate」が表示されますので、インストールして有効化します。
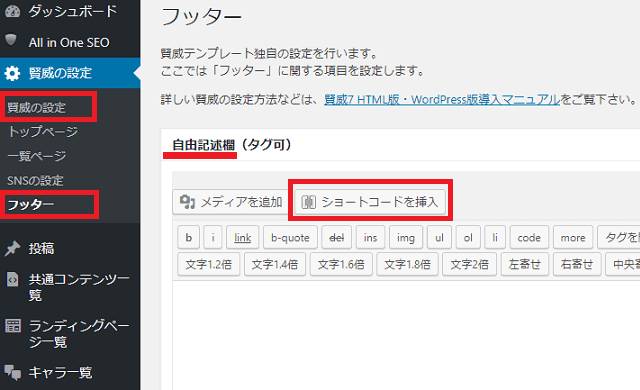
【3】次に、ワードプレス管理画面の「賢威の設定」⇒「フッター」と進むと、自由記述欄が表示されますので、「ショートコード挿入」をクリックします。

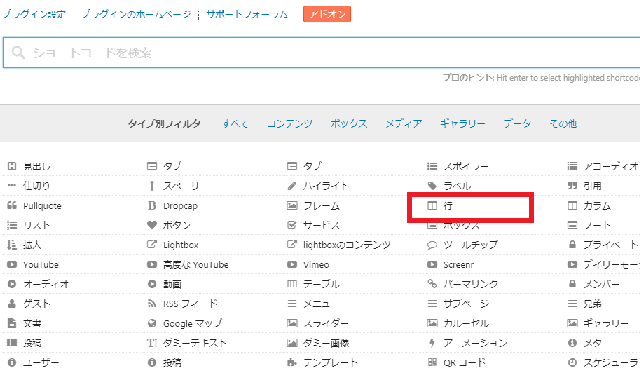
【4】「ショートコード挿入」をクリックすると、下図のような画面が表示されますので、その中の「行」を選択します。

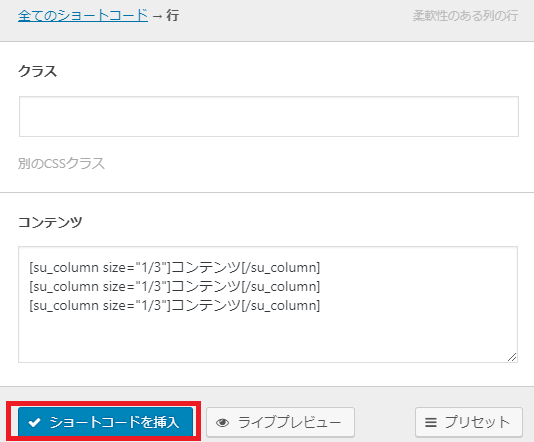
【5】更に、表示された画面の中の「ショートコードを挿入」をクリックします。

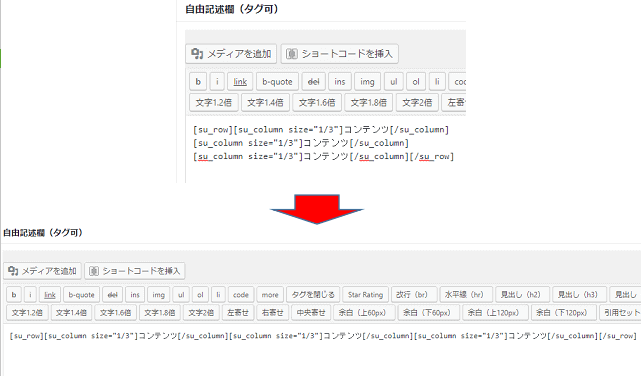
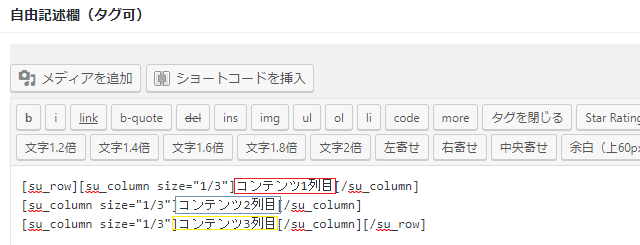
【6】挿入された時点ではショートコードが改行された状態ですが、この状態ですと綺麗な横並びにならないので、改行をなくします。

【7】これでフッター3列のカスタマイズが完了です。

賢威7のフッターを更に実用的な3列構造へ
賢威7でフッターを3列にする為の、基本的な手順については理解できたと思います。
それでは、更に、実用的な3列構造にしていく為の解説を進めます。
自由記述欄へ「ショートコードを挿入」から「行」を選択して挿入します。

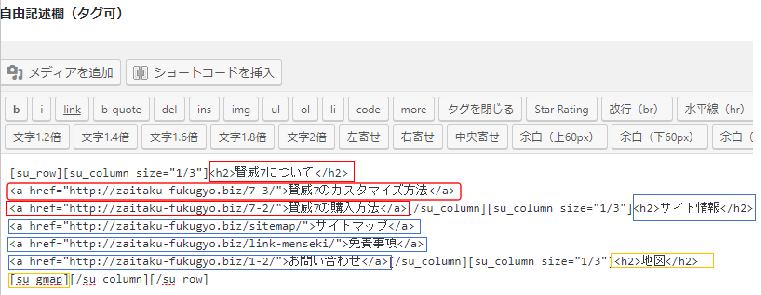
枠内を分かりやすく、色分けして1列目~3列目までにしました。
この各色の枠内へ、1列目は賢威7についての情報記事を、2列目はサイトマップ・免責事項・問い合わせの記事を、3列目は「ショートコードを挿入から」Googleマップの挿入をしてみました。

少し分かり辛いかもしれませんが、赤枠内の全てが1列目、青枠内の全てが2列目、黄枠内の全てが3列目です。
それぞれ見出しタグ(h2タグ)で表示したり、記事とのリンクをさせたりしています。
列内の改行は、自由記述欄で段落を変えてあげれば対応できます。
但し、列ごとのバランスについては、前項のように改行をなくすなどして調整が必要となります。
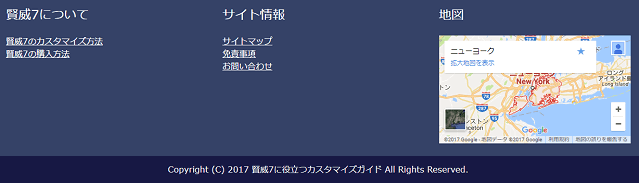
この状態で「変更を保存」をクリックして、完成したフッターが下図になります。

より一層綺麗に、そしてまとまり感があって、分かりやすいフッターになったと感じて頂けるのではないでしょうか。
まとめ
ここまで、賢威7でフッターを3列にする為のカスタマイズ方法を解説してきました。
勿論、前提として、インパクトあるロゴ画像や魅力的なメインコンテンツがあってこそ、最下段にあるフッターへユーザーの目が行くわけですが、他のコンテンツと同様に手抜きをせずに作り上げたフッターは、多くのユーザーから評価され、更に、サイトへの興味を高めてくれます。
色々な技術を学べば、できる事が多くなり、独自の工夫でライバルサイトとの差別化も図れるようになります。
当サイトでは、優れたテンプレートである賢威7の色々なカスタマイズ方法を情報提供していますので、是非、活用してブログのクオリティーアップに繋げて下さい。