WordPress (ワードプレス)5.0のリリースで最大の変化と言えば、新エディタである「Gutenberg(グーテンベルグ)」の標準搭載だと思います。
これまで慣れ親しんだ旧エディタとは見た目もだいぶ異なりますので、アップデート後に戸惑いを隠せないユーザーも多いのではないかと思います。
あまりの変化に新エディタの使い難さを感じている人も少なくないと思いますので、「旧エディタへ戻す方法」についても記事作成していますので参考にしてみて下さい。
但し、今後は新エディタの「Gutenberg」に対応したプラグインやテーマ(テンプレート)の開発などが急速に進んでいくはずですので、徐々にでも慣れながら、いずれは使いこなせるようにならなければいけません。
こちらでは、WordPress 5.0の新エディタである「Gutenberg」の基本操作を初心者にもわかりやすく解説していきます。
Gutenberg(グーテンベルグ)とは

WordPress 5.0のリリースに伴い、アップデート後には自動的にGutenbergの利用が可能になりますが、リリース以前は下図のようにベータ版のプラグインが公開されていました。

したがって、WordPress 5.0へのアップデートをしていない方は、こちらのプラグインで新エディタを試してみることが可能です。
この新エディタ「Gutenberg(グーテンベルグ)」は、活版印刷技術の発明者であるヨハネス・グーテンベルグが名前の由来になっています。
Gutenbergの名には、記事投稿に対する民主化の思いが込められており、誰もが簡単に記事作成できるようにとの思いが込められているそうです。
Gutenbergの機能性を簡単に説明すると、「ブロック」を使用して記事投稿と固定ページを書いたりデザインするアイディアに基づいています。
「ブロック」とは、WordPressのこれからのベースになる役割を担い、投稿やページをデザインするだけでなく、サイト全体をデザインする為のツールになります。
Gutenbergの全体的な目標は、WordPressユーザーの作成・編集・公開・設計などのあらゆる利用をシンプルにすることです。
その為、編集した投稿やページがどのように表示されているのかが、より視覚的に表現されるようになっています。
Gutenberg(グーテンベルグ)の使い方

それでは基本操作について解説していきます。
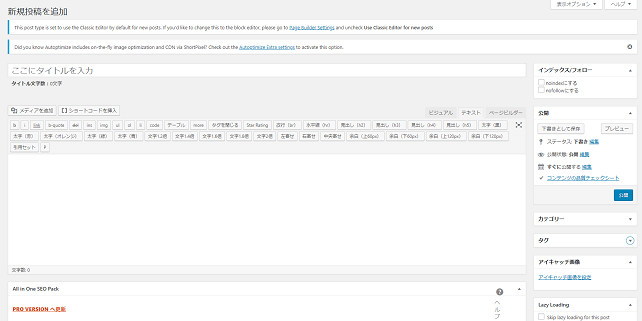
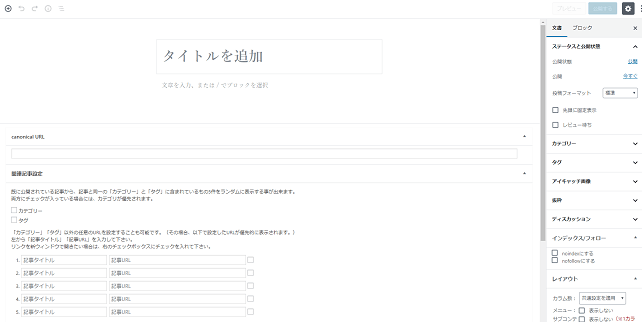
先ず、旧エディタと新エディタであるGutenbergを見比べてみましょう。
【旧エディタ】

【新エディタ】

元々WordPressに慣れている人ほど、かなり変化した印象を受けると思います。
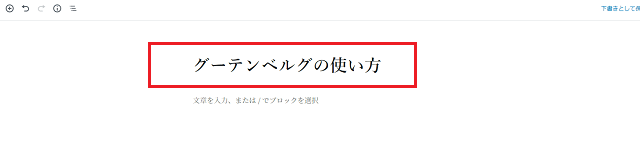
それでは、新エディタでタイトルを入力してみましょう

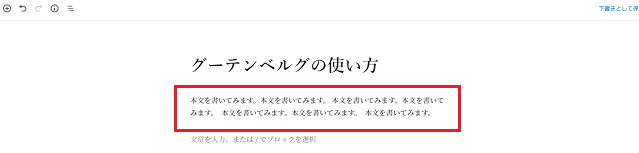
次に段落へ本文を書いてみます。

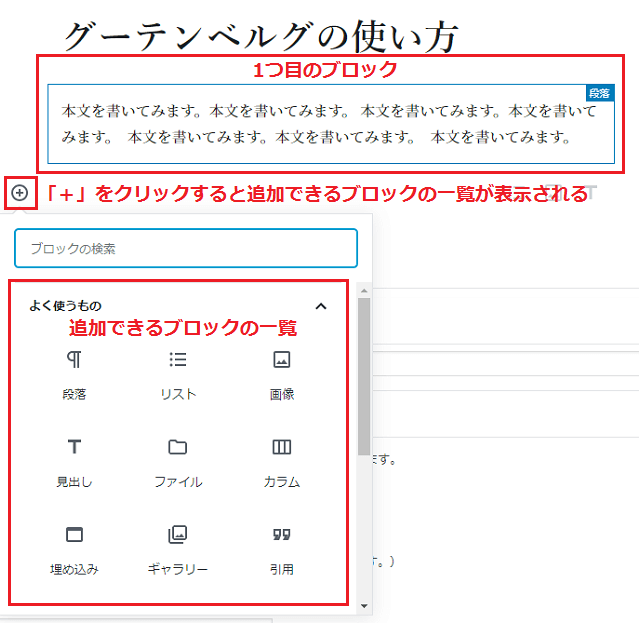
本文を入力した欄が1つのブロックとして構成され、「+」印をクリックすることで、新しいブロックの追加が可能になります。
このブロックでの記事構成が旧エディタとの大きな違いであり、Gutenbergの特徴と言えます。

一覧から選択して幾つかのブロックを構成してみます。
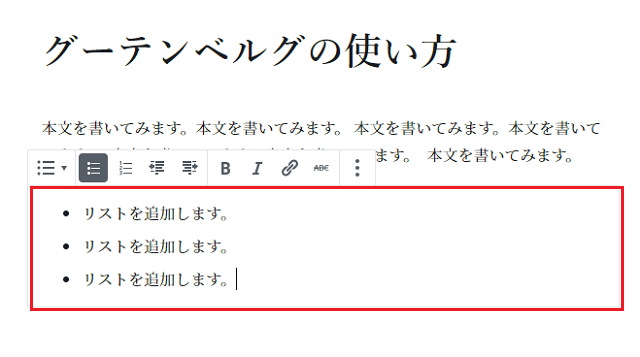
先ずブロックへリストを追加してみます。

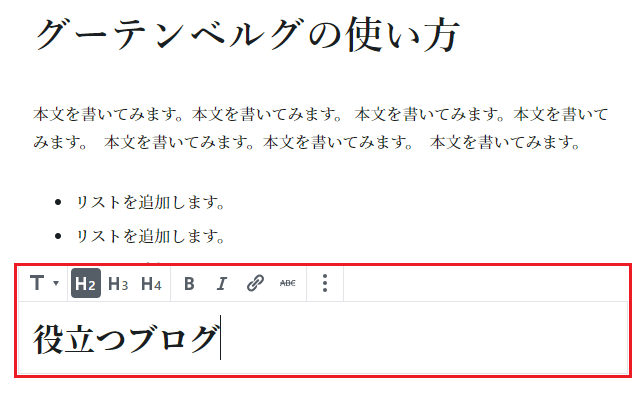
次に見出しを追加してみます。

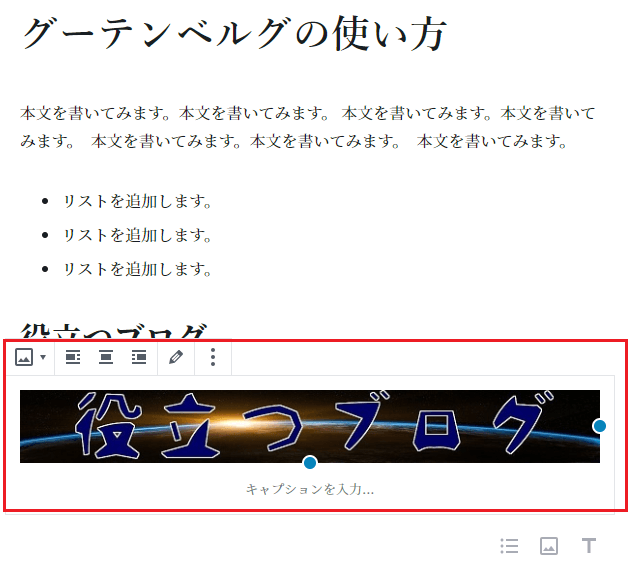
最後に画像を追加してみます。

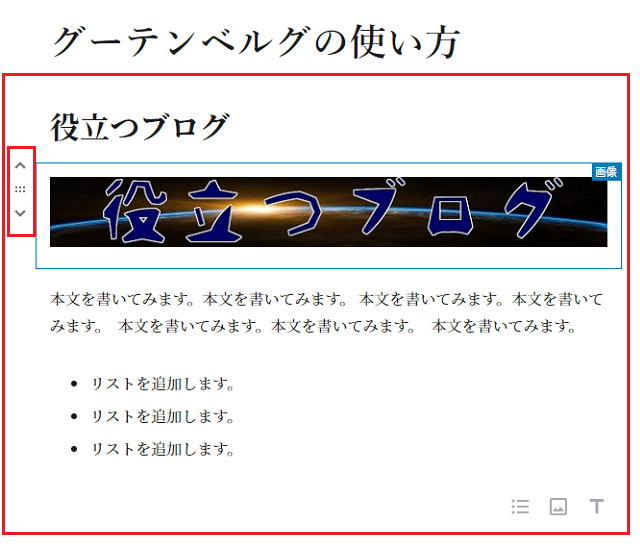
カーソルを左に合わせると、各ブロックで矢印が表示され、上下に移動して順番を変更することができます。

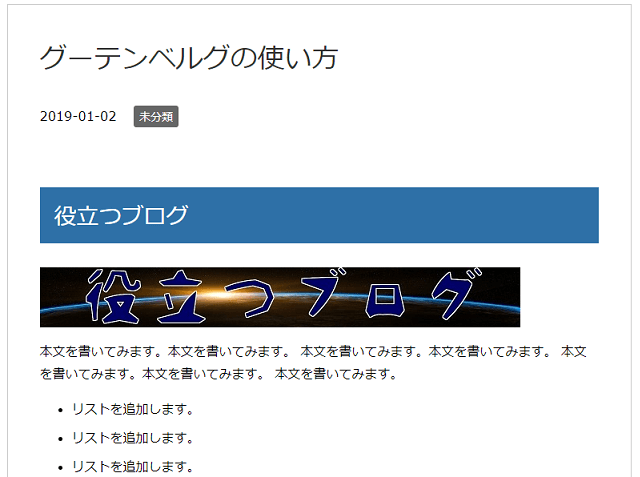
実際の記事表示状況をプレビューしてみましょう。

このようにGutenbergでは各ブロックで記事を構成しながら、簡単に色々な要素の作成や編集ができます。
恐らく、これまでWordPressを利用してきた人よりも、これから利用開始する初心者の方が利便性を強く実感できるのではないかと思います。
また、それぞれの作業が簡素化されていますので、旧エディタに慣れた人でも実際に使ってみると、意外とスムーズに「使い難い」と言うイメージが払拭されるかもしれません。
いずれにせよ、将来的には旧エディタに拘り過ぎることで様々な不具合が徐々に発生していく事が考えられますので、少しずつでもGutenbergに慣れるようにしていきましょう。
まとめ
当記事作成時点では、まだWordPress 5.0のリリースから日数が経過していませんので、テーマ(テンプレート)などGutenbergに対応しきれていないことからの不具合も考えられます。
したがって、「使い難さ」だけの問題ではなく、技術的な問題からも旧エディタで様子を見ることが望ましいのかもしれません。
しかし、確実にそれぞれのツールが改善を余儀なくされていきますので、Gutenbergは絶対に使いこなせるようにならなければ、WordPressを最適に活用していく事が出来ないでしょう。
このような大きな変化が伴うアップデートは、これからも必ず訪れますので、良質なコンテンツを作り続ける為にも柔軟な対応が大切になります。










