賢威は、既に1万人以上が利用している、大ロングセラーの優れたテンプレートです。
初心者の方でも利用方法をマスターすれば、かなりクオリティーの高いブログ構築が可能です。
賢威7は、極めて完成度の高いテンプレートで、内部SEO対策もしっかりと施されている為、有料ではありますが、ブログ初心者の方こそ、初期投資を惜しまずに利用して頂きたいツールなのです。
ただ、全くのブログ初心者の方にとっては、やはり、少々ハードルの高い取り組みと感じてしまうことは、多々あると思いますので、当ブログで、賢威7に役立つカスタマイズ方法を分かりやすく解説していきたいと思います。
※注)当ブログも利用している「賢威7クール版」の利用を基本として、カスタマイズに関する解説を進めさせて頂きます。
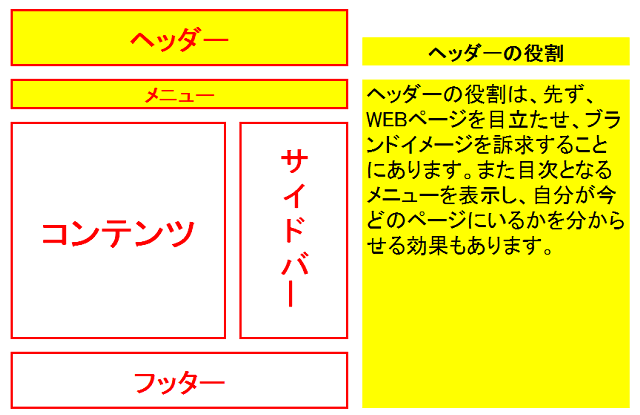
賢威7でヘッダーをカスタマイズする方法

ヘッダーはユーザーがサイトを訪問した際に、最初に目が行く場所です。
その為、メインコンテンツである記事を読む以前に、ヘッダーの出来栄えで第一印象が左右されてしまう、重要な部分と言えます。
インパクトあるヘッダーを作る事ができれば、強くユーザーの印象に残る事になり、サイトを覚えてもらったり、サイトのブランド力向上にも繋がります。
また、真っ先に目が行くヘッダーの下へ、メニューを表示する事で、効果的なサイトのナビゲーションに役立ちます。
メイン画像の削除or変更をする
先ず、賢威7の初期状態で表示されている、メイン画像の削除or変更について説明します。
賢威7の「クール版」をダウンロードすると、下図ような画像が表示された状態になっています。

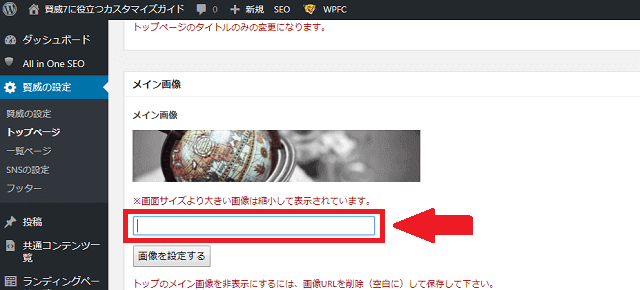
このメイン画像を削除するには、ワードプレスの管理画面から、「賢威の設定」⇒「トップページ」の順で進むと、下図のような「メイン画像」の項目を見つけることができますので、赤枠の部分にあるURLを削除して「変更を保存」をクリックすれば、メイン画像の削除が完了です。

尚、別の画像に変更したい場合には、「画像を設定する」のボタンをクリックすると、画像アップロードの画面が表示されますので、好きな画像の表示も可能です。
ロゴ画像を登録する
次は、ヘッダーのメイン画像を削除した後、オリジナルの個性的なヘッダーロゴ画像を登録する方法について説明します。
当ブログ「役立つブログ」風に、下図のようなロゴ画像を作成してみました。

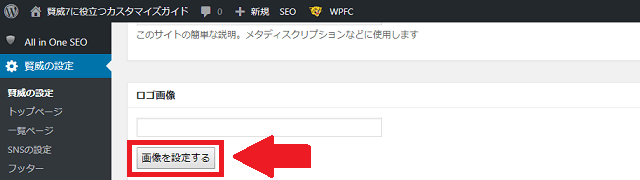
「賢威の設定」をクリックすると「ロゴ画像」の項目が出てきますので、「画像を設定する」ボタンをクリックして、お気に入りのロゴを登録して下さい。

登録完了後、このようにロゴ画像が表示されます。

ヘッダーの背景色を変更する
次は、ヘッダーの背景色を変更してみます。
ヘッダー背景色の変更は、賢威7のスタイルシートに追記することで対応できます。
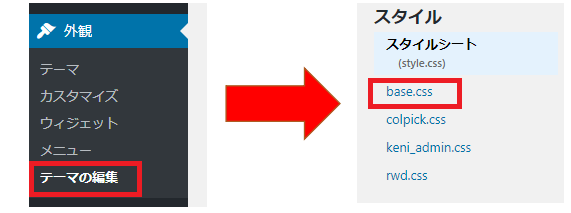
先ず、管理画面の「外観」⇒「テーマの編集」とクリックすると、画面の右下にスタイルシートの項目が表示されますので、そこの「base.css」をクリックして下さい。

「base.css」が表示されたら、最下部に次のコードを追記して、「ファイルを更新」をクリックします。
/*————-
ヘッダーの背景色変更
————-*/
.site-header {
background-color: #191970;
}
ヘッダー背景色を示すコードが#191970となていますが、ロゴ画像などとのマッチングを考えて、お好みのカラーコードを選択してカスタマイズして下さい。
メニューを追加する
次は、賢威7へメニューを追加していきます。
メニューを追加するには、クリック後に表示されるページが必要となりますので、メニュー項目となる記事を用意します。
メニューへの追加は、投稿ページでも固定ページでも構いませんが、記事をまとめた一覧やお問い合わせなどを追加する事が多く、その場合は、固定ページでの作成が一般的とされています。
ただ、活用方法は色々工夫できる為、しっかりとユーザーのナビに役立ち、見てもらいたいページへ案内できる作りになっていれば、投稿か固定化で極端に拘る必要もないと思います。
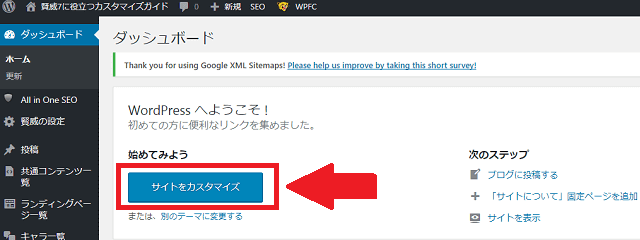
記事が用意できたら、管理画面の上部にある「サイトをカスタマイズ」をクリックします。

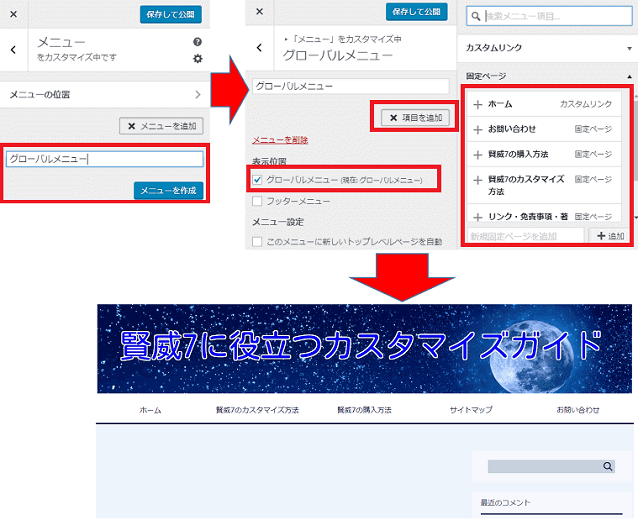
左上部にカスタマイズできる画面が表示されますので、「メニューを追加」をクリックし、空白にメニュー名を入力します。
今回は「グローバルメニュー」と入力して、「メニューを作成」ボタンをクリックします。
次に、グローバルメニューへチェックを入れ、「項目を追加」ボタンをクリックすると、カスタムリンクできるページが表示されますので、必要に応じて追加をしていきます。
最後に、「保存して公開」をクリックして、メニューの追加が完了です。

賢威7で記事をカスタマイズする方法

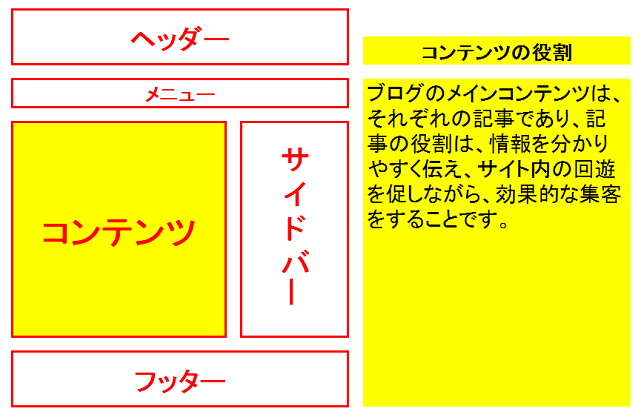
記事はブログのメインコンテンツになります。
最も重要視するべきは、記事の内容になるわけですが、読者へ分かりやすく読みやすく伝える為には、文章の内容だけでなく、記事を構成しているデザインも重要な役割を果たします。
こちらでは、より読者の目を引きやすくする為の、記事に関するカスタマイズ方法を解説します。
見出しを変更する
読者にとって見出しのデザインはシンプルな方が、見やすいと感じる傾向にあります。
賢威7は完成度の高いテンプレートですので、特にデザインは変更する必要はないと思いますので、見出しの文字色と背景色の変更について解説します。
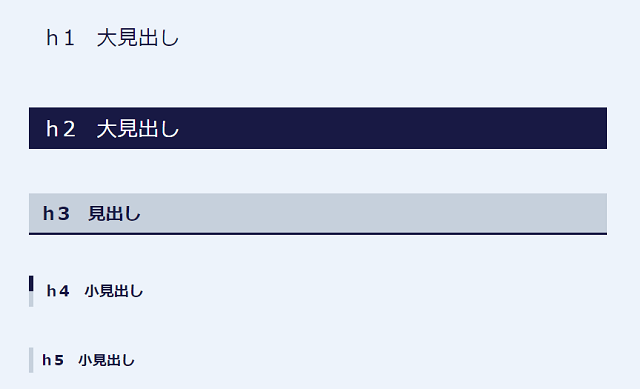
賢威7の「クール版」では、下図のように見出しが表示されます。

これを、管理画面の「外観」⇒「テーマの編集」へと進み、「base.css」を開きます。
見出し2を示す以下のコードが、1118~1124行目に表示されます。
F3キーでキーワード検索できますので、「見出し」と入力して検索してみて下さい。
main-body h2{
margin: 60px 0 30px;
padding: 10px 18px;
background: #181944; /*背景色*/
color: #fff; /*文字色*/
font-size: 1.75em;
それぞれ、背景色と文字色の部分のカラーコードを変更すれば、見出しのカスタマイズができます。
h3~h5も、h2のコードの下に表示されていますので、同様に対応できます。
記事へ背景色をつける
記事の背景色の基本は白色です。
それは、白が文字を引き立たせる効果があるからなのですが、文字色とのコントラストを考えると、白以外にも、デザイン性に優れた背景色は色々あります。
バランスよく、読者の目を引き、あまり奇抜にならないような、さり気ない背景色が理想的と言えるでしょう。
管理画面の「外観」⇒「テーマの編集」へと進み、「base.css」を開き、下図のように、カラーコードを示したコードを追加して、「ファイルの変更」をクリックして下さい。
/*--------------------------------------------------------
メインコンテンツ
--------------------------------------------------------*/
.main-conts{
line-height: 1.8;
background: #87ceeb; /*コンテンツの背景色*/
}
記事の背景色の変更が完了です。
記事へ影をつける
影を付けることによって、メインコンテンツ部分が強調され、記事内へ読者を引き込む効果があります。
影を付けることはとても簡単で、管理画面の「外観」⇒「テーマの編集」へと進み、「base.css」を開いた後、下図のコードを最下部へ追記すれば完了です。
.section-wrap{
box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.5);
}
SNSボタン(ソーシャルボタン)を設置する
賢威7では、Twitter・Facebook・Google+・はてなブックマークなど、人気のSNSのソーシャルボタンを簡単に設置することができます。
ソーシャルボタンをがある事で、多くのユーザーからブログや個別記事をシェアしてもらえる可能性が高まりますので、ブログの認知度が増してブランド力を高める期待が持てます。
賢威7では、更にソーシャルボタンを美しく見せるカスタマイズもできます。
カスタマイズについては少々説明が長くなりますので、詳しくは下記のリンクより、別ページでご確認下さい。
吹き出し会話を設定する
WordPressではプラグインを利用して吹き出しの設定をすることで、キャラクターによる会話形式の記事を作成する事ができます。
この方法でブログ運営をしている人も多いと思いますが、賢威7では、プラグインに頼ることなく簡単にキャラ設定を行い会話形式の記事を作成する事ができます。


キャラ登録と同時に、「投稿」と「固定ページ」には自動的にタグも登録されるから簡単!


一切の面倒な手間なく記事を作成できる点が大きな特徴だね!
このような、賢威7のキャラ登録で簡単に吹き出し会話を設定する方法と使い方について、下記リンクより別ページにて解説しています。
賢威7でサイドバーのカスタマイズをする方法

次は、賢威7のサイドバーのカスタマイズについて解説していきます。
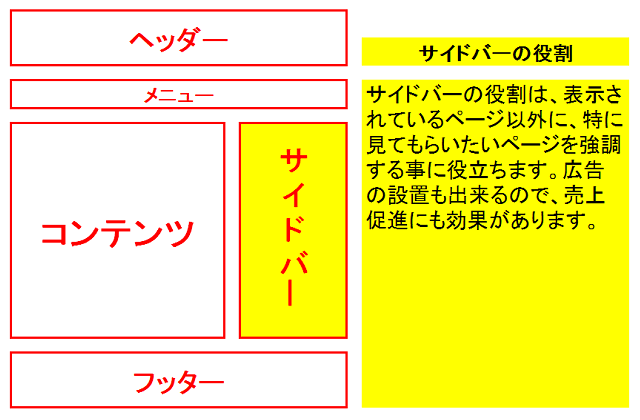
サイドバーはサイトのどこのページを開いた時でも、常に表示される部分になります。
その為、見てもらいたい記事を強調したり、直接広告を表示したりして、サイト内の回遊率を上げたり、売上促進を加速させる効果が期待できます。
常に表示される部分だからこそ、綺麗に整えてユーザーの利便性を高める取り組みは、とても大切になります。
最新記事の投稿を設置する
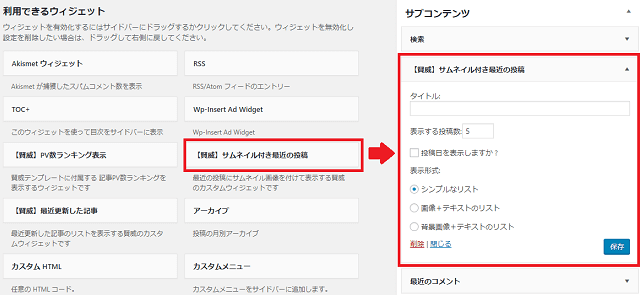
賢威7で最新記事の投稿を設置するには、管理画面の「外観」⇒「ウィジェット」と進むと、「利用できるウィジェット」の項目が表示されます。
この中には、賢威の購入者のみが利用できるウィジェットがあり、その1つが「【賢威】サムネイル付き最近の投稿」と「【賢威】最近更新した記事」です。
このいずれかのウィジェットを選択して「ウィジェットを追加」をクリックすれば、隣の「サブコンテンツ」欄へ移動されて最新投稿が利用できるようになります。

投稿数や表示形式を選択できますので、お好みのスタイルで利用しましょう。
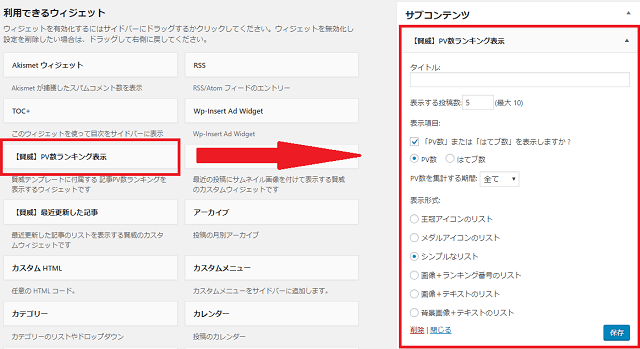
記事ランキングの設置をする
記事ランキングも、賢威の購入者のみが利用できるウィジェットがあります。
前項と同様に、「利用できるウィジェット」まで進み、その中から「【賢威】PV数ランキング表示」を選択して「ウィジェットを追加」をクリックすれば、「サブコンテンツ」欄へ移動されて利用できるようになります。

こちらも、投稿数・表示項目・表示形式の選択ができます。
その他のサイドバーカスタマイズ
その他にも、「カテゴリー」「カレンダー」「動画」「画像」「音声」など、色々なウィジェットが利用できます。
因みに、バナー広告などをサイドバーへ表示したい場合には、「カスタムHTML」を利用します。
また、全体のデザインに対して、サイドバーで表示される項目にメリハリをつけたい場合には、背景色を変更する事が効果的です。
サイドバーの背景色を変えるには、ダッシュボードの「外観」⇒「テーマの編集」へ進み、base.cssをクリックして表示させます。
以下、サブコンテンツのコードの中で、「サイドバーの背景色」部分のカラーコードを変更すれば、サイドバーの背景色が変更できます。
/*--------------------------------------------------------
サブコンテンツ
--------------------------------------------------------*/
.sub-conts .section-wrap{
margin: 0 auto 20px;
padding: 0;
border: none;
}
.sub-conts .section-wrap .section-in{
padding:0 20px 20px;
background: #f6f8fe; /*サイドバーの背景色*/
border: 1px solid #f6f8fe;
}
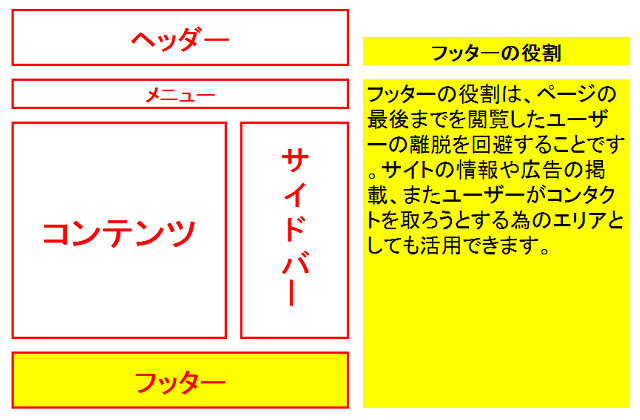
賢威7でフッターをカスタマイズする方法

最後は、賢威7のフッターをカスタマイズしていきます。
以前は、あまりフッターが重要視されていない傾向がありましたが、色々なカスタマイズが手軽にできるようになってきた近年では、フッターの重要性を意識するブロガーは多くなっています。
フッターが綺麗にまとまっていて、他の情報も豊富である事が示されていたり、特定の情報が協調されていたりすると、ユーザーが更に回遊を続ける可能性が高くなります。
フッターの利用も、技術的にできる範囲が広がれば、色々な工夫ができますので、是非、カスタマイズ方法を習得しましょう。
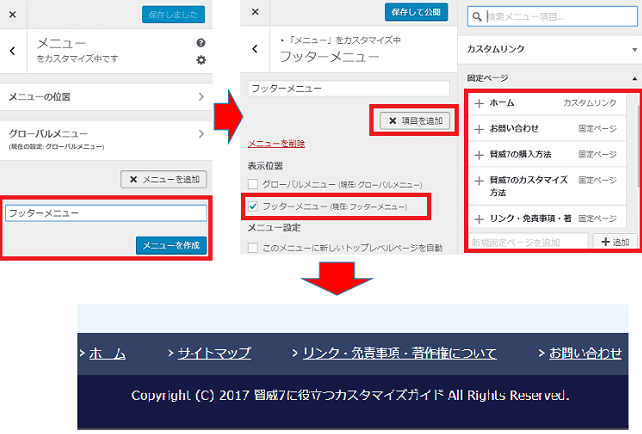
フッターメニュを設定する
ヘッダーメニュー追加の項目で説明した手順同様に、フッターメニューも簡単にカスタマイズすることが可能です。
ダッシュボード画面の「サイトをカスタマイズ」、或は、サイト表示されている時の上段黒帯部分にある「カスタマイズ」をクリックします。
左上部にカスタマイズできる画面が表示されますので、「メニューを追加」をクリックし、空白にメニュー名を入力します。
今回は「フッターメニュー」と入力して、「メニューを作成」ボタンをクリックします。
次に、フッターメニューへチェックを入れ、「項目を追加」ボタンをクリックすると、カスタムリンクできるページが表示されますので、必要に応じて追加をしていきます。
最後に、「保存して公開」をクリックして、メニューの追加が完了です。

フッターを3列で表示する
次は、更にフッターエリアを自由にカスタマイズしてみましょう。
より設定を簡単にする為に、ここではプラグインを利用しながら進めていきます。
ただ、説明が少々長くなりますので、フッターを3列にする方法については、下記のリンクより、別ページにてご確認下さい。
賢威7でカスタマイズのまとめ
私自身、賢威7のテンプレートを利用してみて感じたことは、「内部SEO対策に極めて優れたテンプレートである」「カスタマイズもしやすいものの、完成度が高く、あまり変更が必要な部分がない」この2つです。
ヘッダーロゴやフッターについては、工夫を凝らしたカスタマイズが効果的と考えますが、その他の部分については、手を加える必要性はあまり感じません。
だからこそ、この初期投資を惜しまずに、初心者の方ほど使って頂きたいテンプレートと言えるわけです。
使えば、賢威の良さが必ず実感できると思います。